Code in the browser with GitHub Classroom
Learn about some new ways students can code in the browser. With online integrated development environments (IDEs), students can get right to work in a web browser, avoiding software conflicts that might happen on their local machines.

A familiar scenario for teachers: students need to run your starter code for an assignment, but software conflicts and varying devices get in the way. Whether they’re in your classroom or working from their homes, you want all of your students to successfully complete their assignments, but first, you’ll have to help them navigate their different devices and setups.
Your students can work in the browser, on any device
With online integrated development environments (IDEs), students can get right to work in a web browser, avoiding software conflicts that might happen on their local machines. Code on a laptop or with a tablet—students won’t be slowed down by their devices. All of your students get started quickly in the same coding environment, so you can focus on teaching instead of troubleshooting.
Repl.it and Microsoft MakeCode integrations
We’ve heard from you that coding online will help support distance learning, so we’ve made that happen in GitHub Classroom. Classroom now integrates with two online IDEs: Microsoft MakeCode Arcade and Repl.it. Both allow coders to work on any device with a web browser, such as tablets or smartphones. The development environment lives online, so there’s no need for students to install code locally or worry about their software version. You and your team can get right to teaching.
Assignments in Repl.it

With Repl.it you can run code in any language you know. Create an assignment using a repl, which is a set of code files and directories on Repl.it. Teachers can create assignments using private repls, in addition to public ones, so you can decide whether students’ code should be shared or not with other students and the public.
The Repl.it IDE allows students to edit, run, and debug code all from within their browser, even on a mobile device. Development environments and bugs in the code are instantly reproducible.
“As more people use Repl.it for education, GitHub Classroom is one of the best tools we’ve found that lets students be organized, utilize all of the great repos on GitHub, and take full advantage of Repl.it’s collaboration features all at the same time.”
– Amjad Masad, Founder and CEO, Repl.it
Group assignments
Repl.it Multiplayer sessions allow students to collaborate in real time. The first student to start the assignment creates a repl and other students in the group join the repl as additional collaborators.
Learn more about working in Repl.it
See The Repl.it Quickstart Guide for more information about how to code in Repl.it. You can learn more about the Repl.it GitHub interface, where students push code back to GitHub, in the Repl.it + Git Tutorial.
Working in MakeCode Arcade

MakeCode Arcade is an easy to use and accessible IDE that allows students to develop retro arcade games using drag-and-drop block programming. Students can pursue their creativity, then run and play their programs from within the browser, including on a mobile device.
MakeCode is the primary code editor for working with micro:bit and also works with Minecraft, Adafruit Circuit Playground Express, LEGO® MINDSTORMS® Education EV3, and Cue robots as well as other physical computing devices. Your students can learn development best practices whether they’re learning block-based programming or transitioning to JavaScript and Python.
“With Microsoft MakeCode Arcade now integrated directly into the GitHub Classroom management process, educators can use a single tool to manage their student’s work and track both individual and group assignments quickly and easily.”
– Jacqueline Russell, Principal Program Manager, Microsoft MakeCode
Group assignments
When using MakeCode Arcade, create your group assignments in GitHub Classroom as before. Students working in teams can collaborate via typical Git and GitHub collaboration features like branches or pull requests.
Learn more about working in MakeCode
See the MakeCode Arcade Tour to get more familiar with the IDE. Try a tutorial to understand how to code on the platform, and visit the MakeCode blog to see how it helps you push and pull from GitHub.
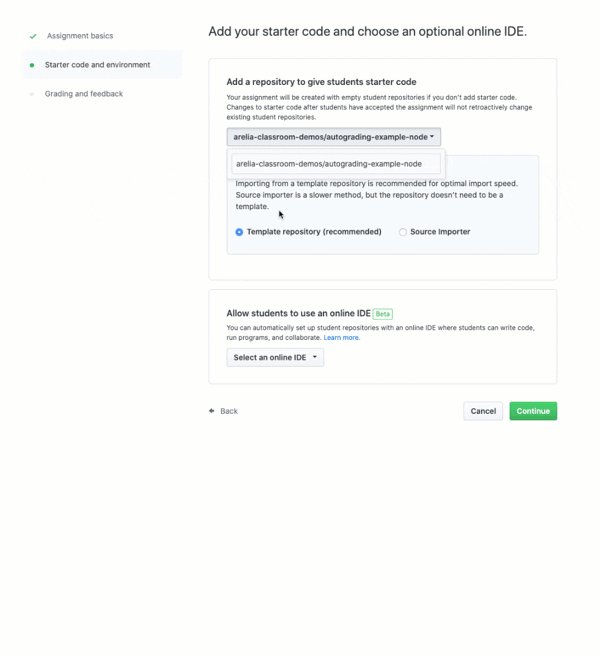
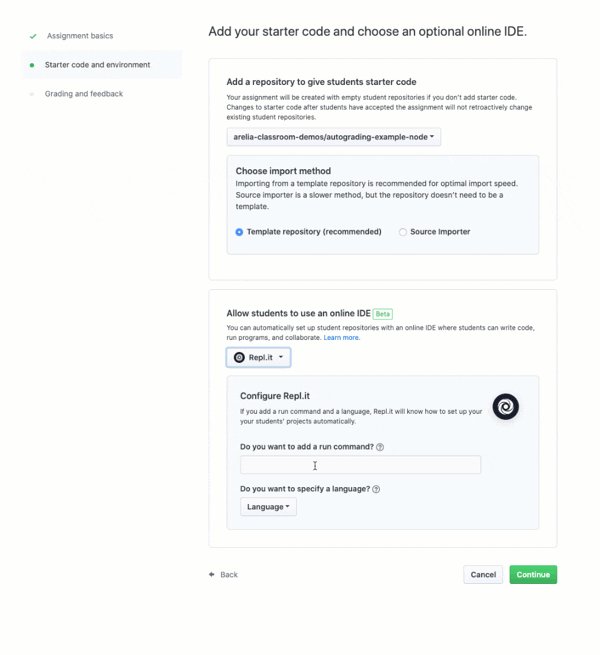
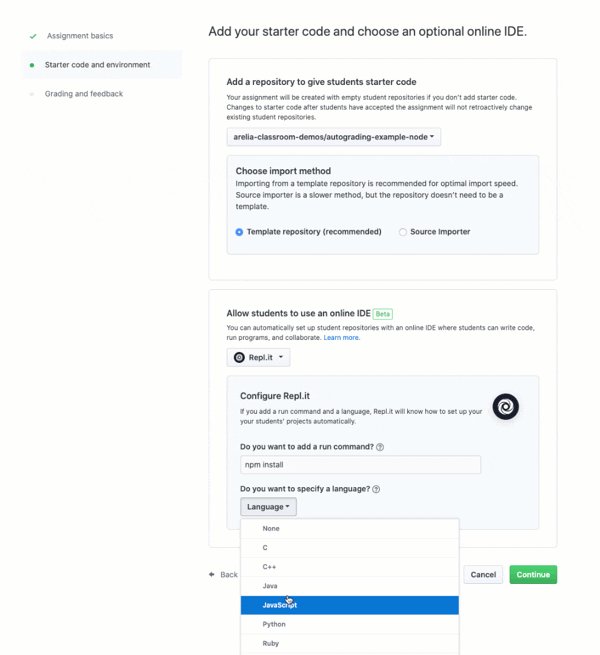
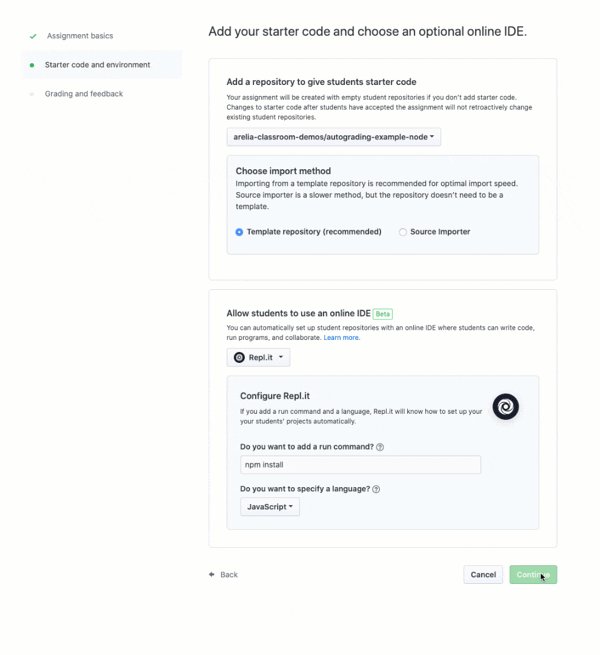
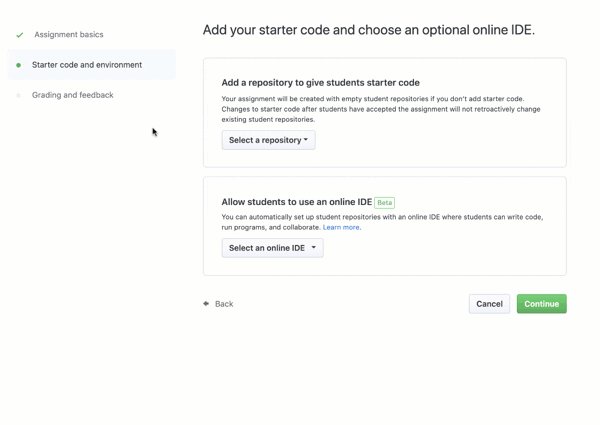
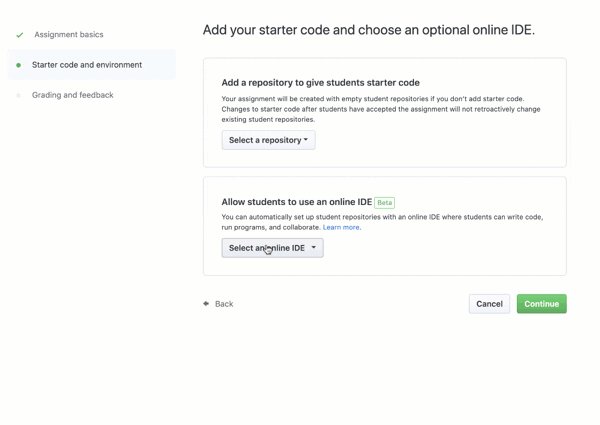
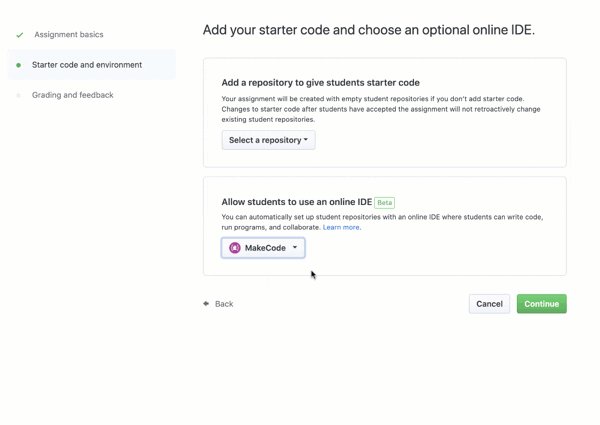
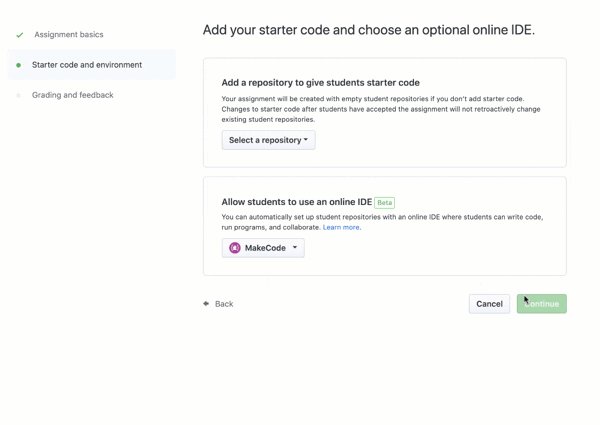
Create a GitHub Classroom assignment with an online IDE
If you haven’t created an assignment in GitHub Classroom before, check out our walkthrough on how to set up your digital classroom. The assignment-creation interface has changed with the new integration, but most options are the same.
In the Starter code and environment step, choose to Allow students to use an online IDE. If you’d like your students to use a standard GitHub repository instead, keep the default option.
Just like before, the student process begins with an assignment invitation URL. After accepting the assignment via this URL, the student will be given access to a repository that connects them to the IDE, so they can start working.
We’ll help you get started with online IDEs
Take a look at our help docs for online IDEs. They’ll walk you through every step of setting up an assignment with an IDE.
We’ll also talk you through it face-to-virtual-face. Join us for a webinar on creating assignments with GitHub Classroom.
Written by
Related posts

Why developer expertise matters more than ever in the age of AI
AI can help you code faster, but knowing why the code works—and sharpening your human-in-the-loop skills—is what makes you a great developer.

How to create issues and pull requests in record time on GitHub
Learn how to spin up a GitHub Issue, hand it to Copilot, and get a draft pull request in the same workflow you already know.

The difference between coding agent and agent mode in GitHub Copilot
We’ll decode these two tools—and show you how to use them both to work more efficiently.