Publish Your Project Documentation with GitHub Pages
You might be familiar with how GitHub Pages helps you share your work with the world or maybe you have attended a class that helped you build your first GitHub…

You might be familiar with how GitHub Pages helps you share your work with the world or maybe you have attended a class that helped you build your first GitHub Pages site. Recent improvements to GitHub Pages have made it easier to publish your site from a variety of sources. One of these sources is your repository’s /docs folder.
Quality documentation is a hallmark of any healthy software project. For open-source projects, however, maintaining a robust compendium of knowledge detailing all the ins and outs is paramount. Well-curated documentation increases your project’s approachability, provides asynchronous guidance, and fosters the type of uncoordinated collaboration that propels open-source software development.
Hosting your documentation on the web can present time-consuming challenges that make publishing and maintaining it an unrewarding experience — one that it’s often easy to avoid. Grappling with multiple disparate publishing tools like FTP servers and databases means files often exist in various states and multiple locations, all of which require manual synchronization. To be clear, conventional web publishing provides unparalleled flexibility and power; but it comes at the expense of simplicity and, in many cases, utility.
When it comes to documentation, a path with less resistance is often the better approach.
GitHub Pages gives you a direct path to create websites for your projects, which makes it a natural choice for publishing and maintaining documentation. Because GitHub Pages supports Jekyll, you can pen your documentation in plain text or Markdown to help maintain a lower barrier to contribution. Jekyll also includes support for many helpful tools like variables, templates, and automatic code highlighting, which gives you much of the flexibility you’d find in a bulkier platform without the added complexity.
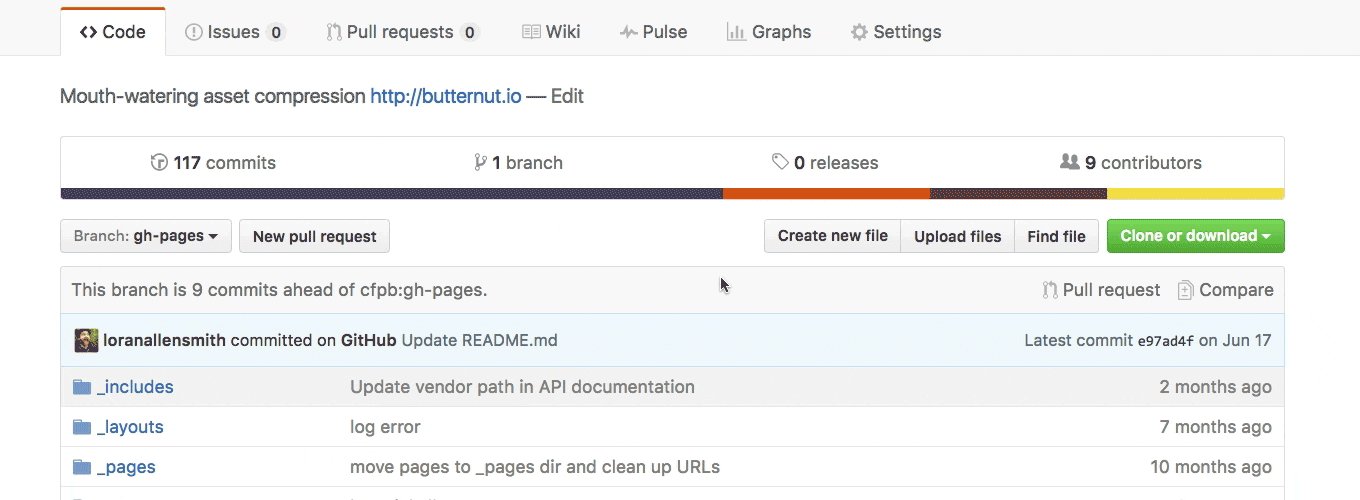
Most importantly, using GitHub Pages means your documentation lives alongside your code on GitHub, where you can use things like Issues and Pull Requests to ensure it receives the high level of care it deserves; and because GitHub Pages lets you publish from the /docs directory on the master branch, you can maintain your codebase and its published documentation on the same branch.
Get started today
Publishing your first documentation page only takes a few minutes.
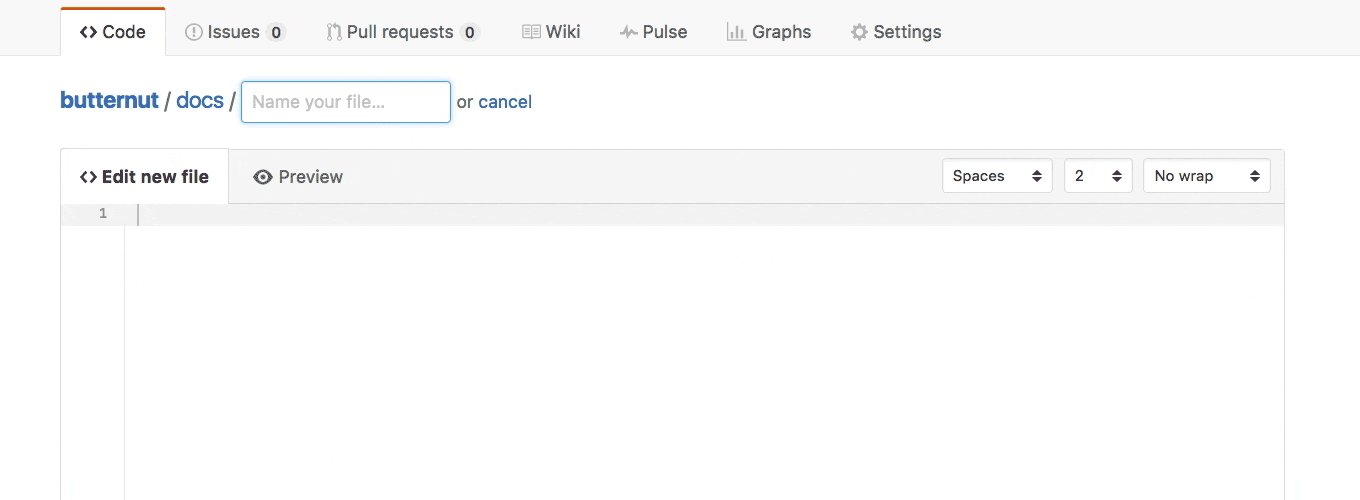
- Create a
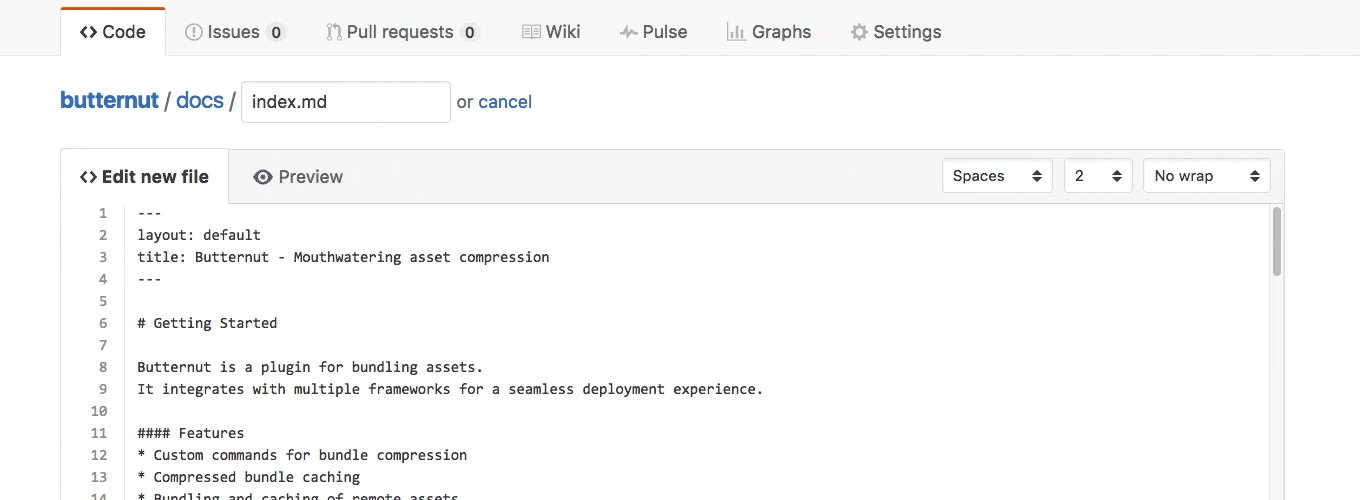
/docs/index.mdfile on your repository’smasterbranch. - Add your content and any necessary Jekyll front matter, then commit your changes.

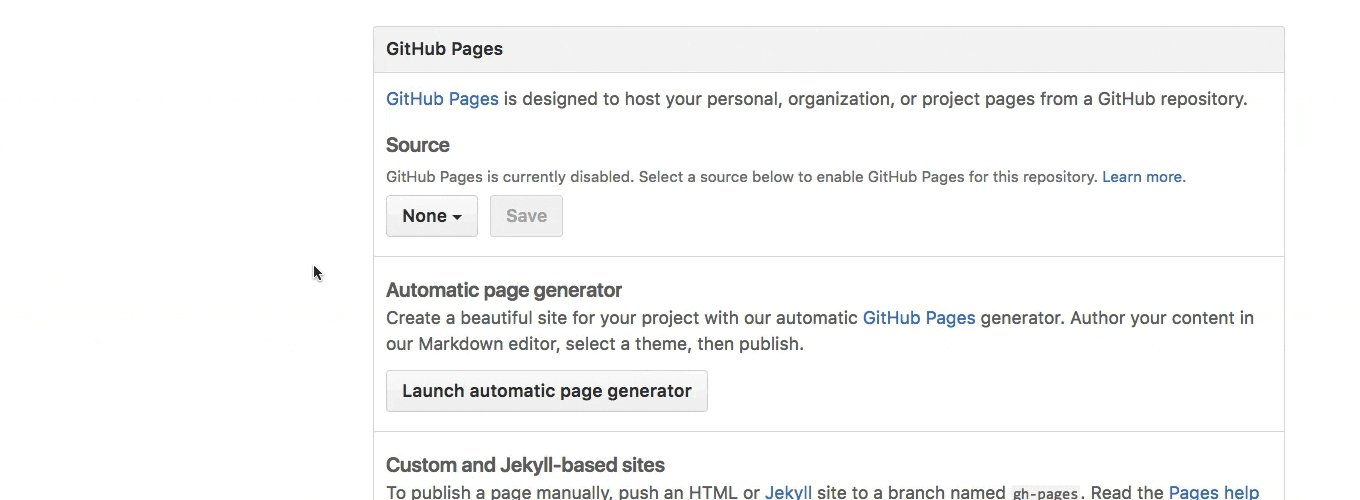
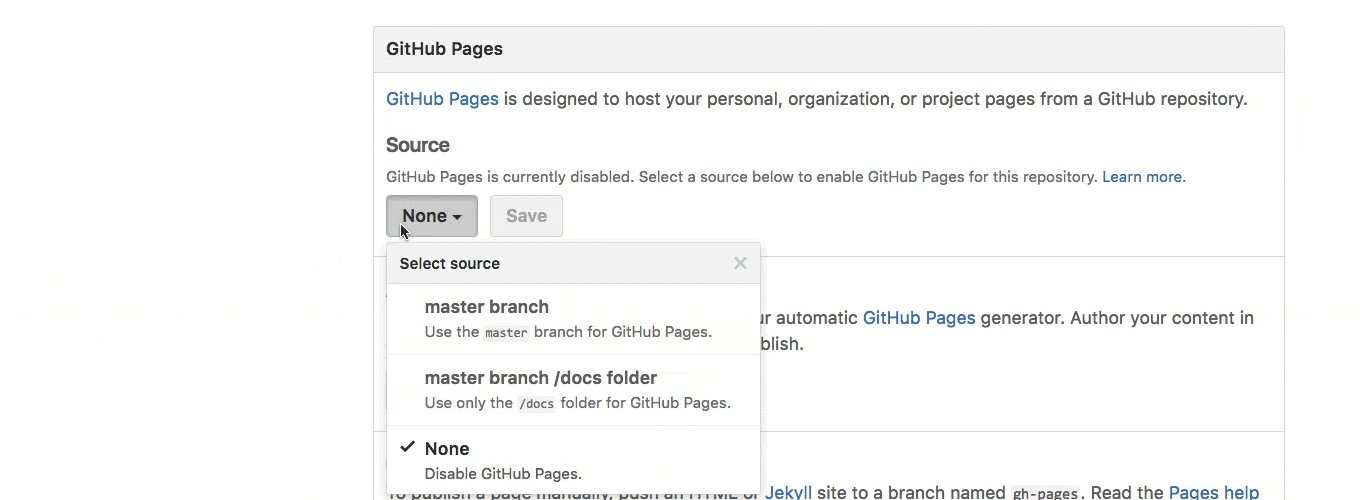
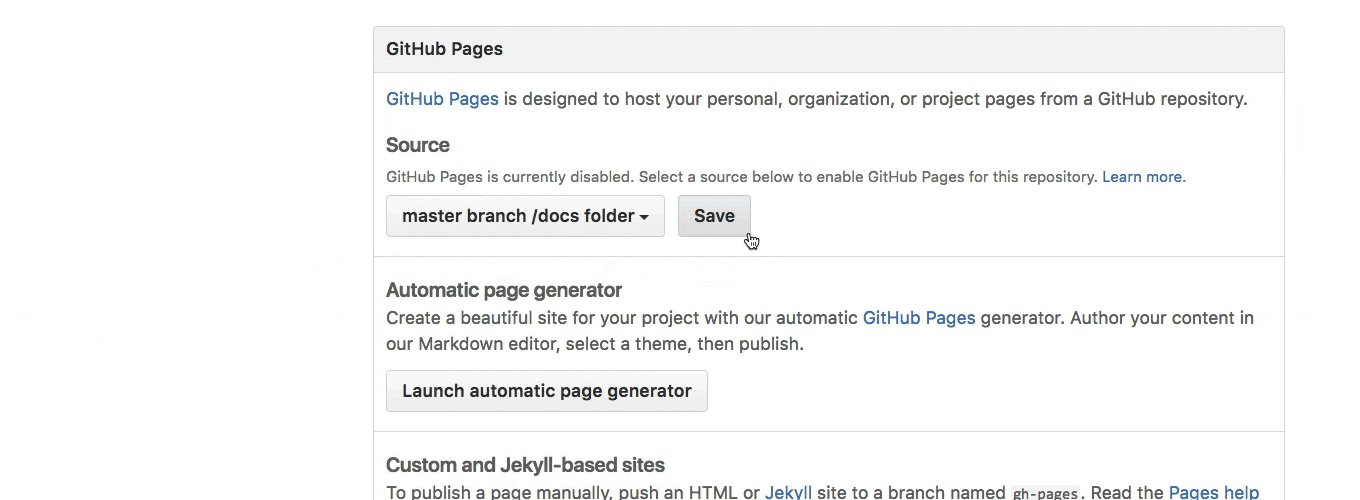
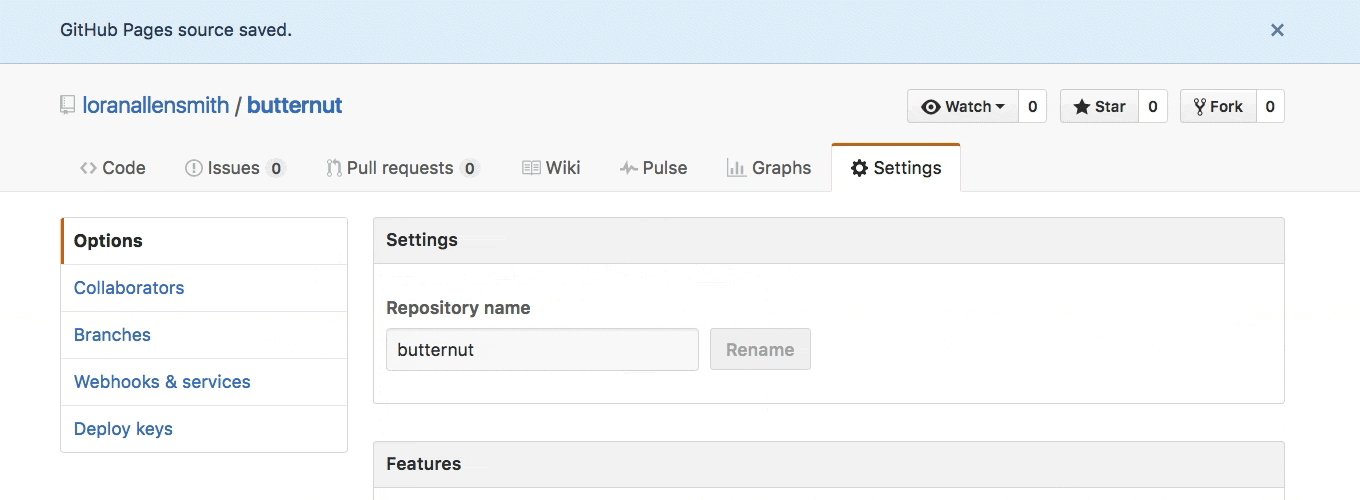
- Visit your repository’s settings tab and select
master branch /docs folderas the GitHub Pages source. Click save, and you’re done.
GitHub Pages will read the contents of your /docs directory, convert the index.md into HTML, and publish the results at your GitHub Pages URL.
This will generate the most basic HTML output that you can further customize with templates, CSS, and other features available in Jekyll. To see examples of what all is possible, take a look at the GitHub Pages Showcase.
Written by
Related posts

Why developer expertise matters more than ever in the age of AI
AI can help you code faster, but knowing why the code works—and sharpening your human-in-the-loop skills—is what makes you a great developer.

How to create issues and pull requests in record time on GitHub
Learn how to spin up a GitHub Issue, hand it to Copilot, and get a draft pull request in the same workflow you already know.

The difference between coding agent and agent mode in GitHub Copilot
We’ll decode these two tools—and show you how to use them both to work more efficiently.