
Building a more accessible GitHub CLI
How do we translate web accessibility standards to command line applications? This is GitHub CLI’s journey toward making terminal experiences for all developers.

Our designers, developers, and accessibility teams all work together to build front end experiences that are inclusive, accessible, and intuitive to navigate.

How do we translate web accessibility standards to command line applications? This is GitHub CLI’s journey toward making terminal experiences for all developers.


A deep dive on the work that went into making the component that powers repository and pull request file trees.

With this custom addon, you can ensure your workplace remains accessible to users with motion sensitivities while benefiting from Storybook’s Interactions.

Drag-and-drop is a highly interactive and visual interface. We often use drag-and-drop to perform tasks like uploading files, reordering browser bookmarks, or even moving a card in solitaire.

We’ve made improvements to the way users of assistive technology can interact with and navigate lists of issues and pull requests and tables across GitHub.com.

As a design organization, we have the opportunity to make a significant impact on designing the platform for all developers. How does the emergence of creative AI impact our work? How can we achieve an inclusive experience for a spectrum of all abilities? What does designing for developer happiness look like?

A look at how we improved the readability of code on GitHub.

Design can have a significant impact on delivering accessible experiences to our users. It takes a cultural shift, dedicated experts, and permission to make progress over perfection in order to build momentum. We’ve got a long way to go, but we’re starting to see a real shift in our journey to make GitHub a true home for all developers.

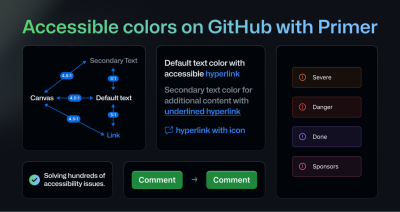
How Primer’s updated light and dark theme color contrast strategy resolved hundreds of color-contrast-related accessibility issues over one thousand use cases.

GitHub’s search inputs have several complex accessibility considerations. Let’s dive into what those are, how we addressed them, and talk about the standalone, reusable component that was ultimately built.

Learn about what GitHub is doing to make their products more inclusive, and what’s next.

In the fourth installment of our five-part series on building GitHub’s new homepage, we’ll explore the artistic pipeline at GitHub to explain story, character and color, and to show how…

This post is the third installment of our five-part series on building GitHub’s new homepage: How our globe is built How we collect and use the data behind the globe…

How we use Figma files to keep the Octicons icon library up to date

We recently launched Topics, a new feature that lets you tag your repositories with descriptive words or phrases, making it easy to discover projects and explore GitHub.com. Topic suggestions on…

We’re releasing a formal specification of the syntax for GitHub Flavored Markdown, and its corresponding reference implementation.

Looking through our exception tracker the other day, I ran across a notice from our slow-query logger that caught my eye. I saw a SELECT … WHERE … LIKE query…
Build what’s next on GitHub, the place for anyone from anywhere to build anything.