Using Figma designs to build the Octicons icon library
How we use Figma files to keep the Octicons icon library up to date

Recently our friends at Figma announced their new Figma platform, and we’ve been really excited about its potential. We’ve immediately put the platform to use with Octicons, our SVG icon library.
Distributing design assets effectively
Previously, we checked our asset files into the GitHub repository. This workflow was restrictive and confusing for contributors who might want to iterate on or update an Octicon. We wanted anyone to be able to make contributions, but they needed all of these things to work in order to contribute.
- Specific software: We were keeping icons in software specific to macOS. The contributor needed to have this software installed on the same version pinned in the Octicons repository.
- Experience with Git: Contributors needed to clone the repository, edit the design asset, and check it back in. This requires knowledge of Git and how to get out of trouble when the binary file won’t merge properly.
- Prior repository setup: After a contributor made changes they needed to run specialized scripts on their computer to output assets. This required all compatible versions of software installed properly on their laptop.
Figma to the rescue
To support your project’s contributors it’s important to make the contributing experience as frictionless as possible. Migrating our Octicons to Figma let us cut out painful steps in our previous workflow. Having their API available for automating the work has allowed contributors to contribute using powerful platform-agnostic design tools without any overly complex setup.
Getting robots to do the work
Robots are great for doing repeatable tasks, and handing that work off to automated systems frees us up to think about the big picture. We lean on continuous integration to build, export, and distribute the icons.
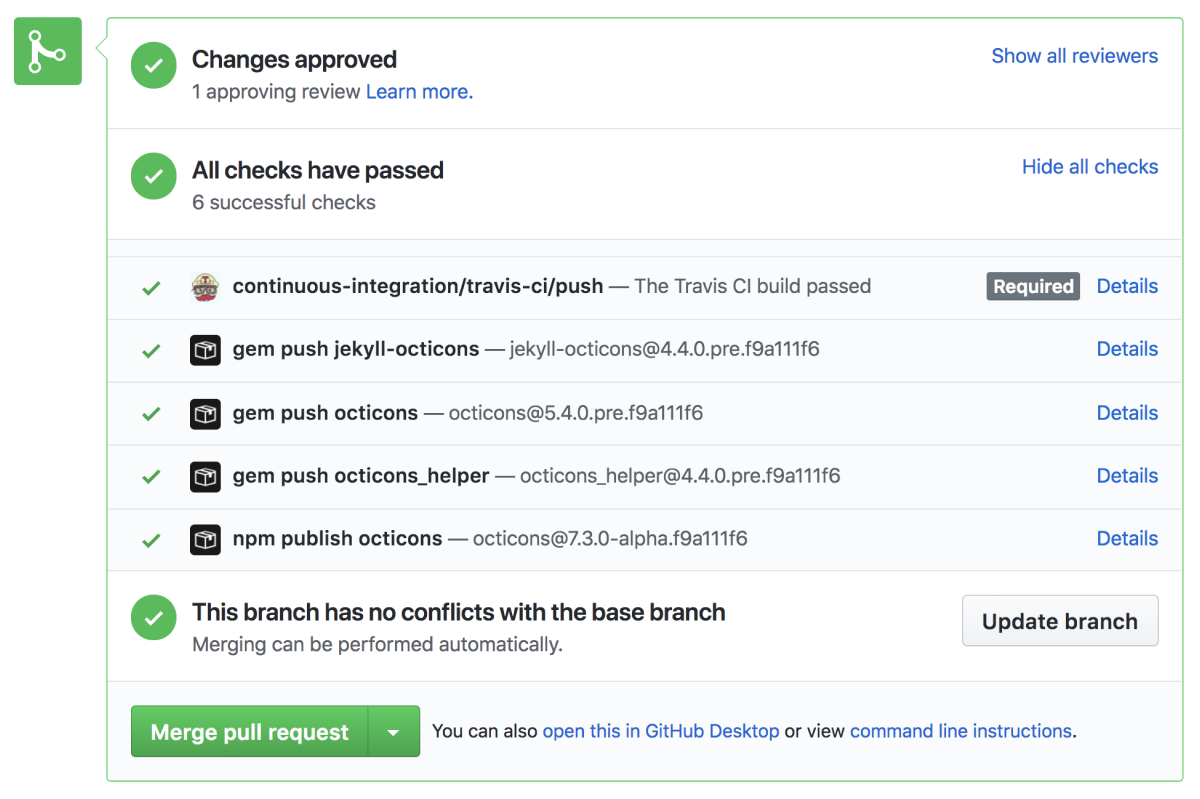
Continuous integration (CI)
On every pull request we use CI to export our icons from the file and distribute alpha versions of the libraries.

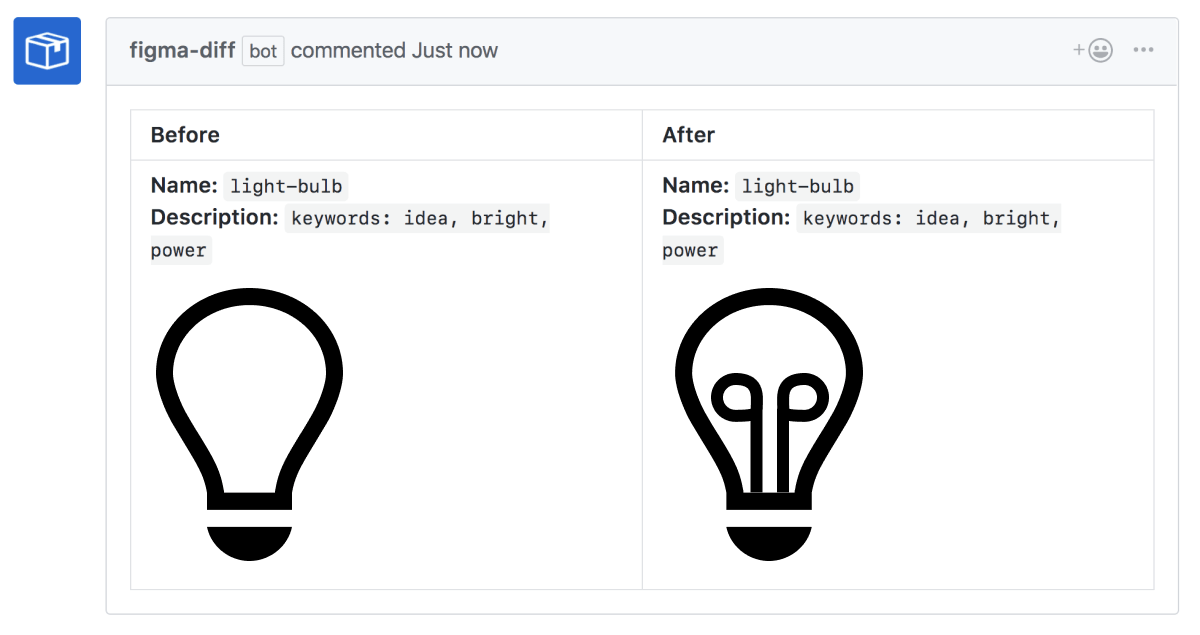
Before and after images
We also take advantage of Probot, an out-of-the-box robot that makes automating GitHub tasks easy.
Probot has the ability to check our pull requests on Octicons and look for changes in the Figma source URL. When this occurs, our Probot app will query Figma’s platform and look for changes to any of the icons. When it finds those changes, it will comment on the pull request with before and after images. This makes the process easier for both contributors and maintainers.

Excited about the future
The API’s potential is the most exciting part, and we can’t wait to see how it improves our workflow. The Design Systems Team at GitHub are designers with an engineering focus. We want to keep our components in code, then make them available for our designers to prototype.
The upcoming Figma write API will allow us to maintain our component library in code and export those as Figma components. Using a team library we can publish updates and make them available to the GitHub Product Design Team to use in their design mockups and prototypes.
Written by
Related posts

How GitHub engineers tackle platform problems
Our best practices for quickly identifying, resolving, and preventing issues at scale.

GitHub Issues search now supports nested queries and boolean operators: Here’s how we (re)built it
Plus, considerations in updating one of GitHub’s oldest and most heavily used features.

Design system annotations, part 2: Advanced methods of annotating components
How to build custom annotations for your design system components or use Figma’s Code Connect to help capture important accessibility details before development.