One of the most fundamental tasks developers perform is reading and understanding code. Whether planning and implementing a new feature, investigating a bug, or reviewing a pull request, developers typically spend more time reading and understanding code than writing it.
That’s why, in the past two years, we’ve laid out our plans to improve code search and shown off the technology that enabled us to do so. And today, our new code search and code view are generally available to all users on GitHub.com.
Our goal with the new code search and code view is to enable developers to quickly search, navigate and understand their code, put critical information into context, and ultimately make them more productive. To achieve that, we’ve brought three powerful new capabilities to GitHub.com.
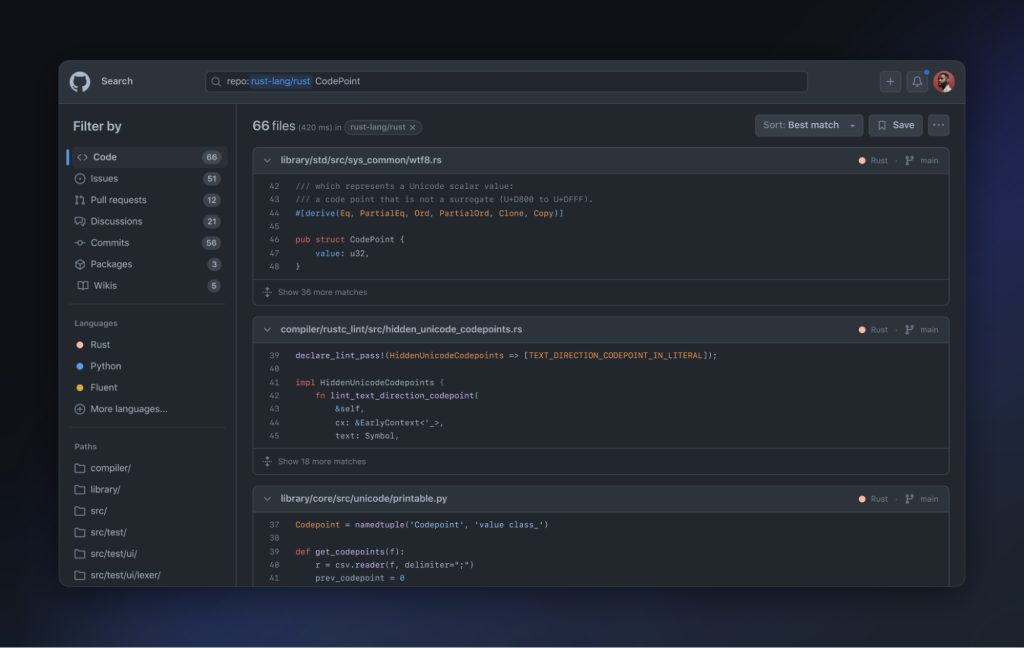
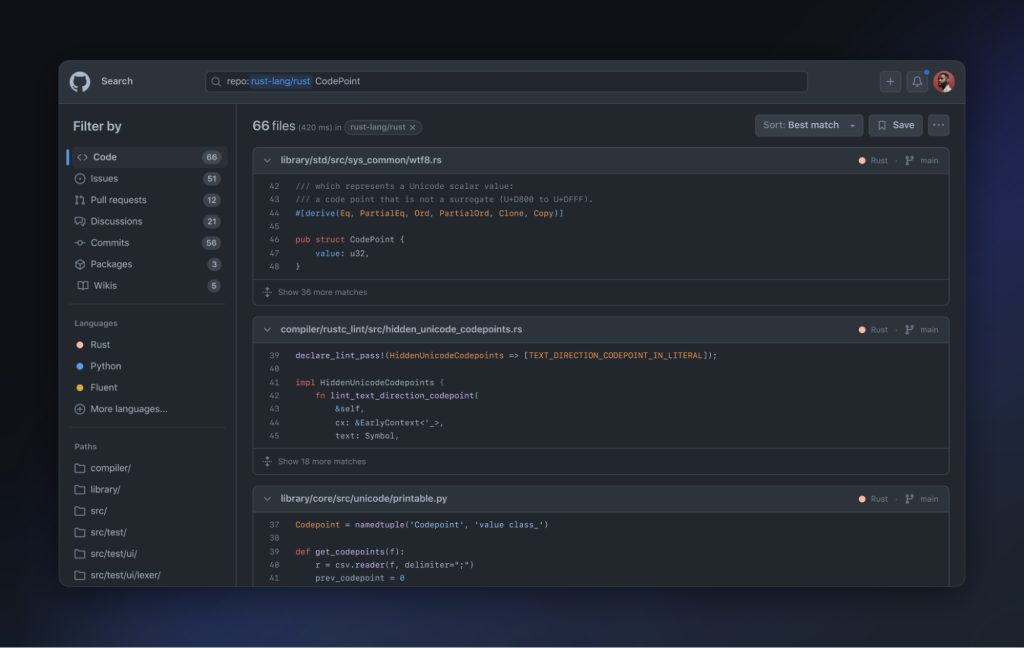
First, an entirely redesigned search interface, with suggestions, completions, and the ability to slice and dice the results.
Second, we’ve built a new code search engine, completely from scratch. It is incredibly fast (about twice as fast as the old code search), far more capable (supporting substring queries, regular expressions, and symbol search), and understands code, putting the most relevant results first.

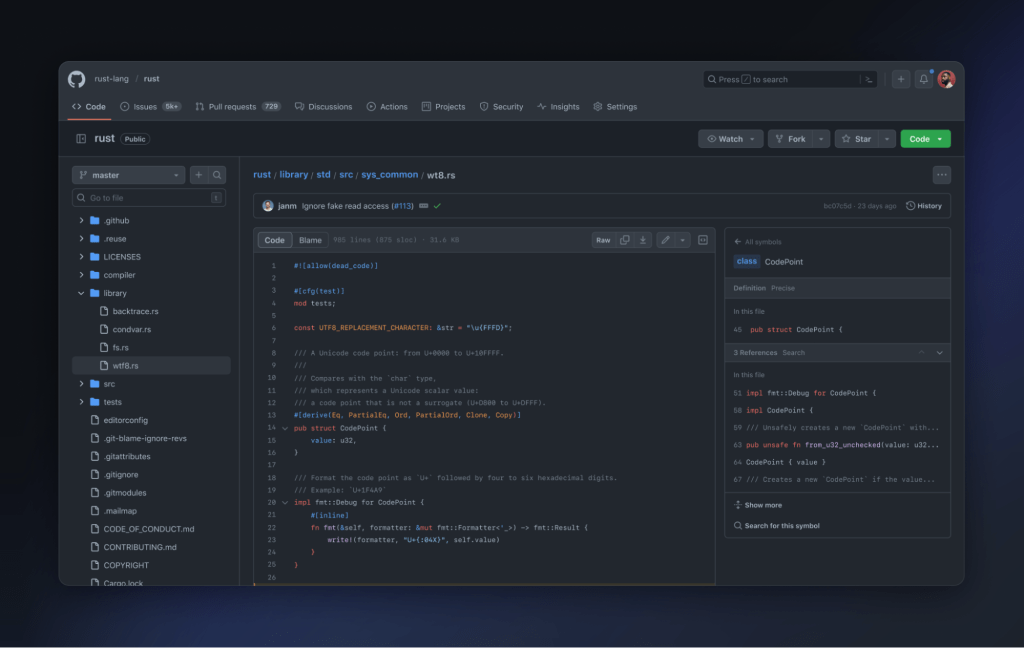
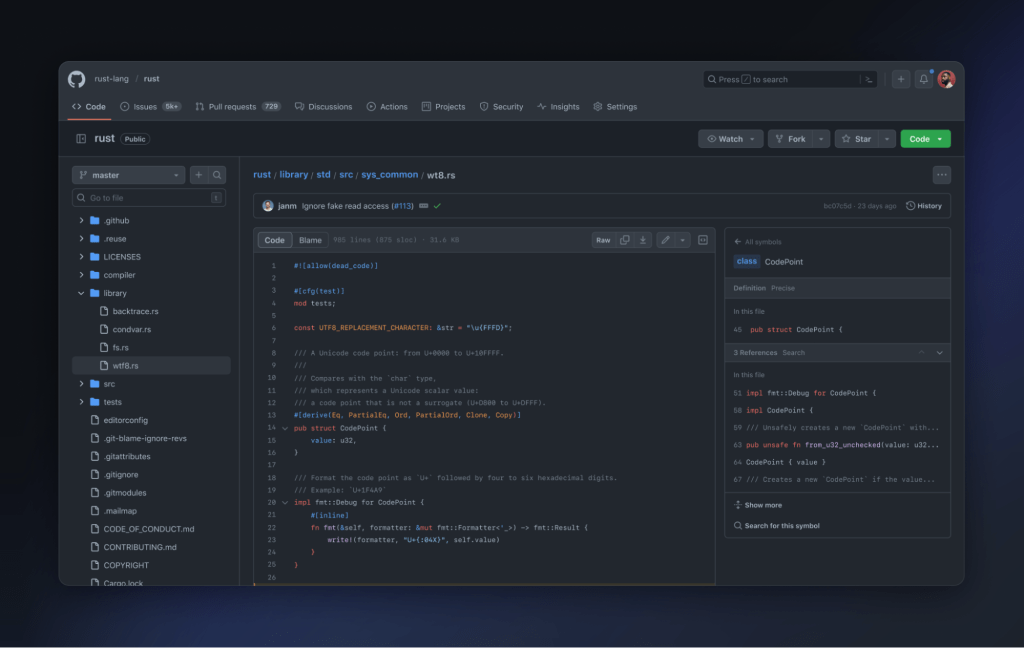
And third, we’ve totally redesigned GitHub’s code view, tightly integrating search, browsing, and code navigation.

GitHub code search puts the world’s code at your fingertips. Let’s take a look at what you can do with it.
Imagine that a user complains that they received an error message from your service saying “query is not satisfiable.” You’re not sure which system produced this error message, or which repository the code is in.
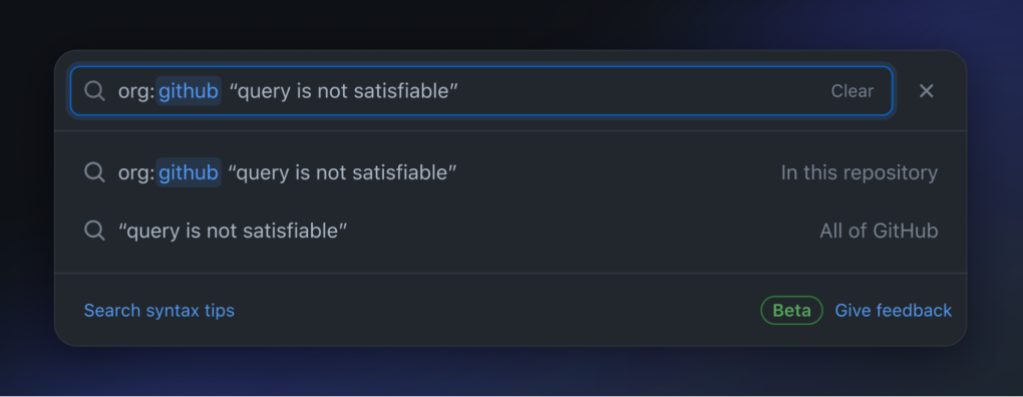
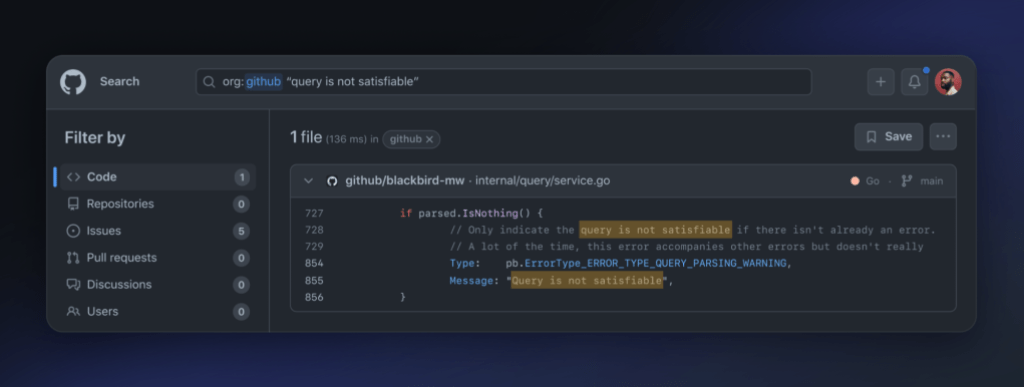
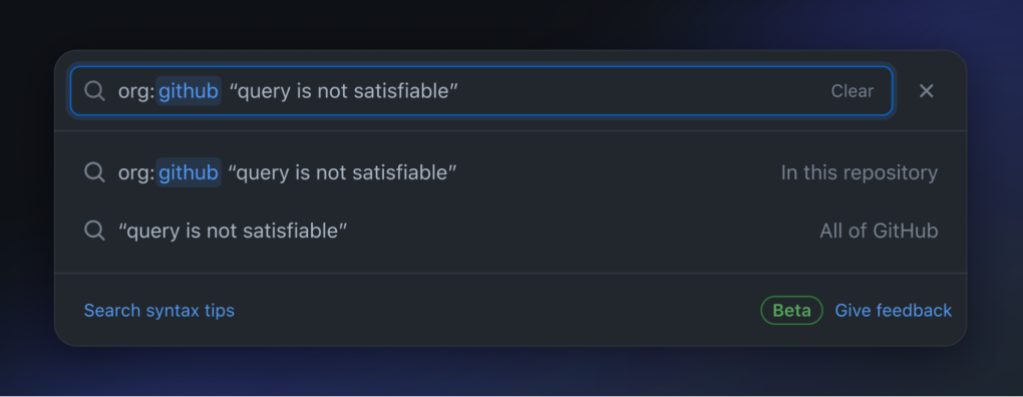
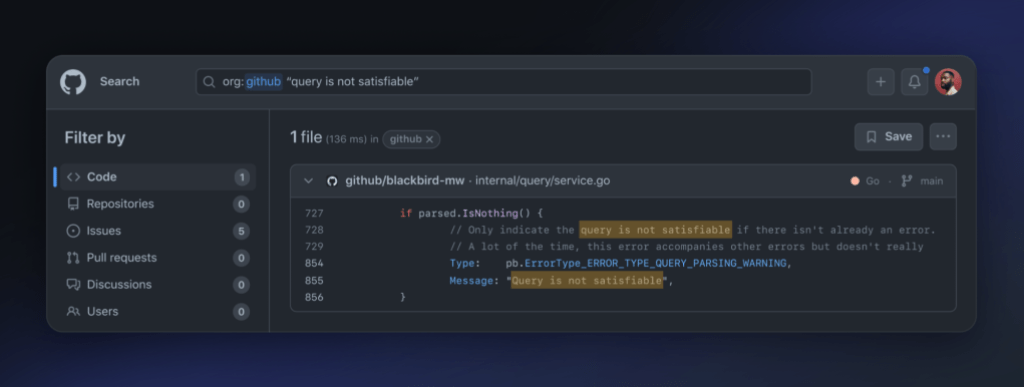
Without code search, you might have to clone a bunch of repositories and grep through them, or ask a knowledgeable coworker. But with code search, you can instantly search across all of an organization’s code at once:



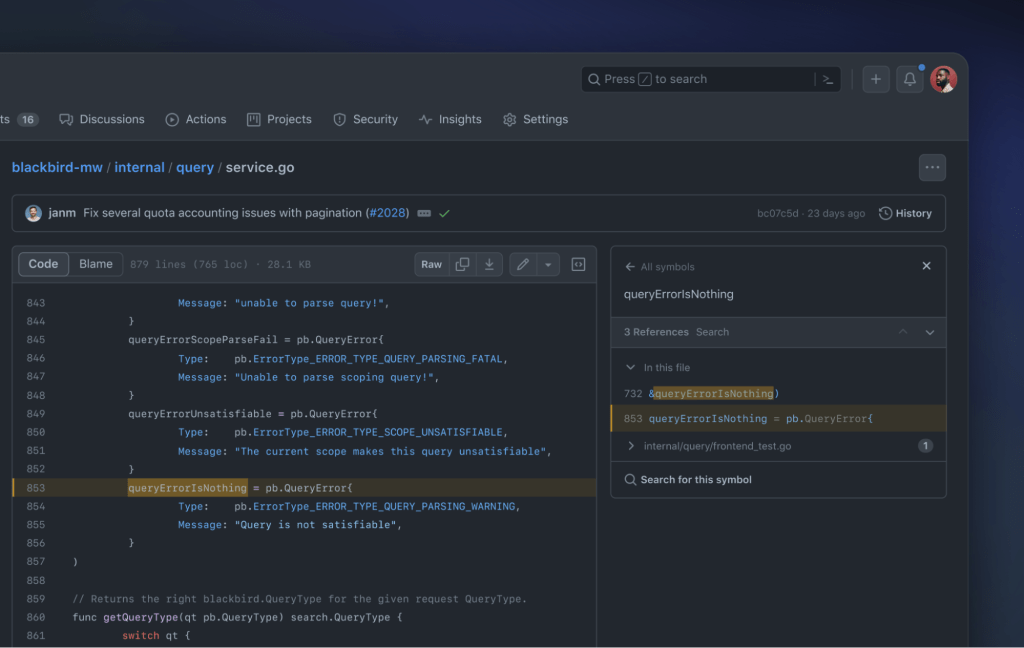
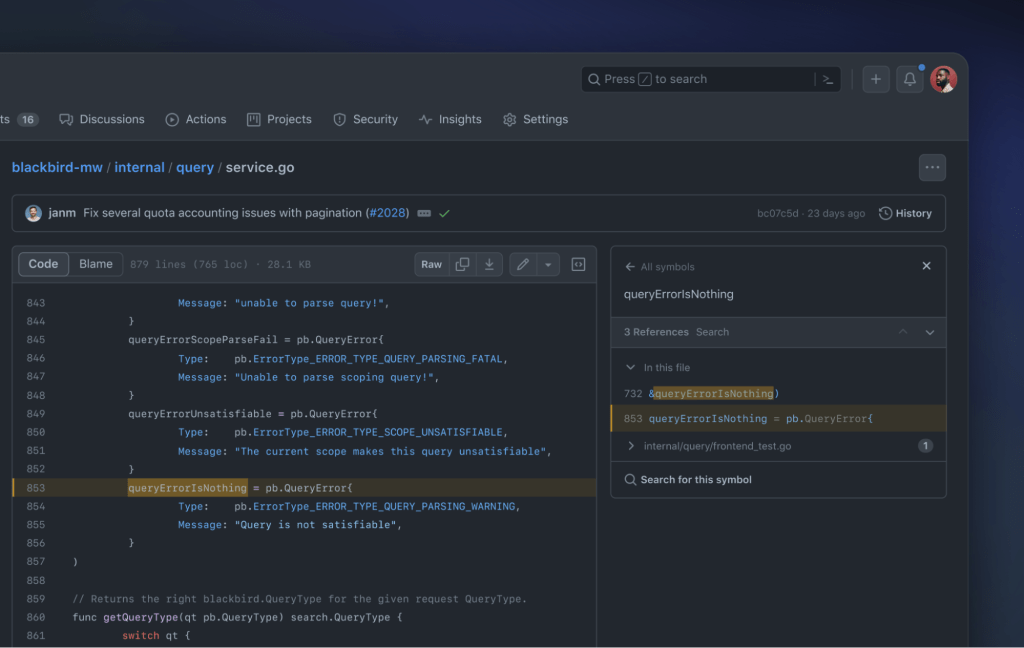
This gives back just one result. In it, there’s a constant called queryErrorIsNothing which contains the error string.
In the symbols pane, you can see the definition of the constant, and that it’s used in two places. One usage is here in this file, and another is in a test. If you check where it’s used, you can see why this error is emitted. And by navigating to the test, you can see an example of a query that causes the problem!
Now you have a good understanding of the cause of this error, and even have an example test showing how to trigger it. From here, you could pull up a codespace and dig in deeper, and maybe use GitHub Copilot to help write another test.
Imagine your company uses Kubernetes, and the infrastructure team says that they’re running out of memory in their cluster. How much memory are your services requesting? Can you cut back?
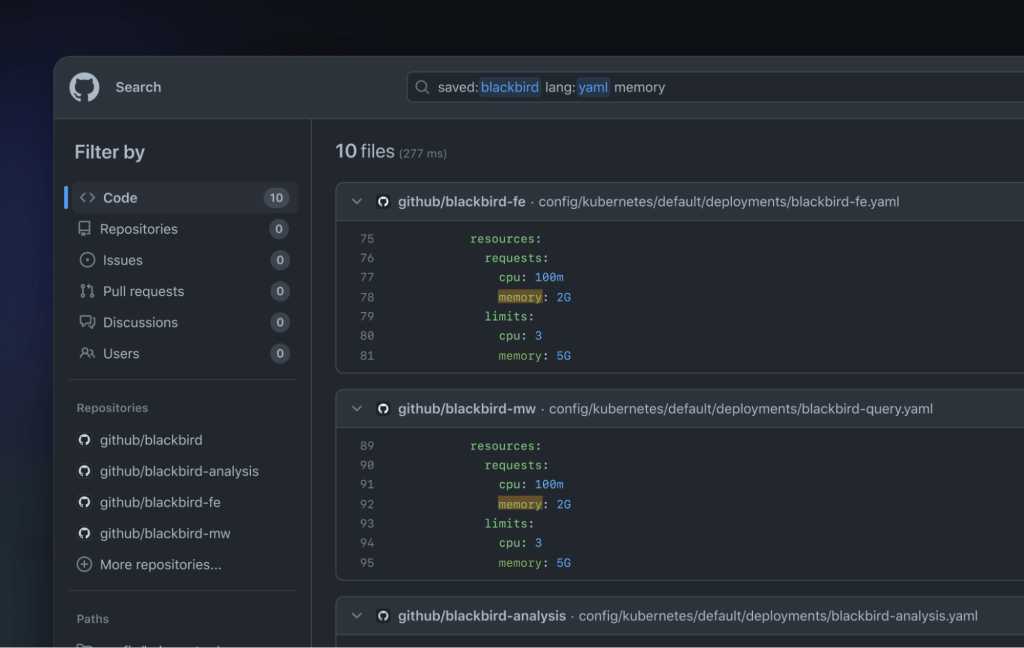
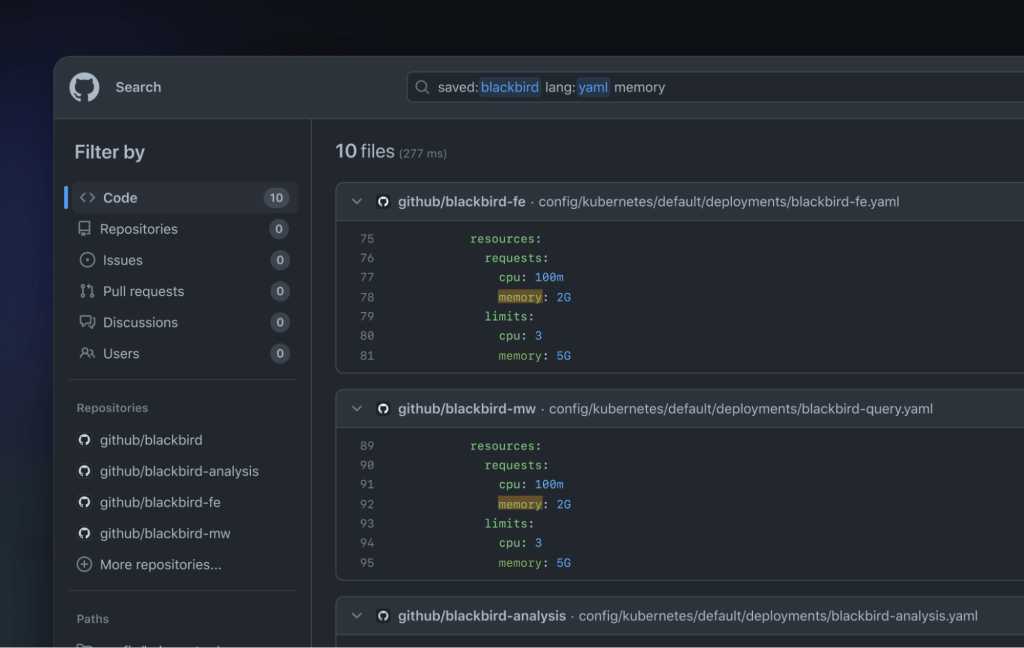
Try searching across your team’s code for YAML configuration files containing the word “memory”:

Immediately, you can see the Kubernetes configuration files for our team’s services, and how much memory they have. You can send a link to this search directly to the infrastructure team, and start a conversation about how much memory is allocated for those services.
If your team uses React, you might be familiar with the prop dangerouslySetInnerHTML. That prop allows you to directly inject HTML into an element using a string. But as its name implies, it can be dangerous! If the string being injected into the DOM is untrusted, it could cause a security vulnerability.
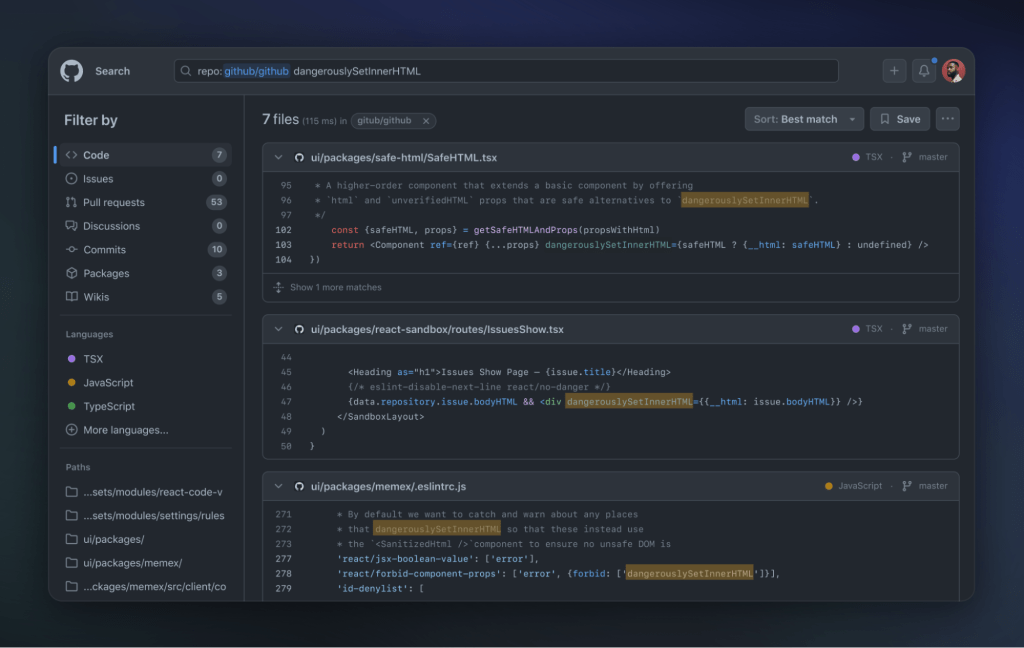
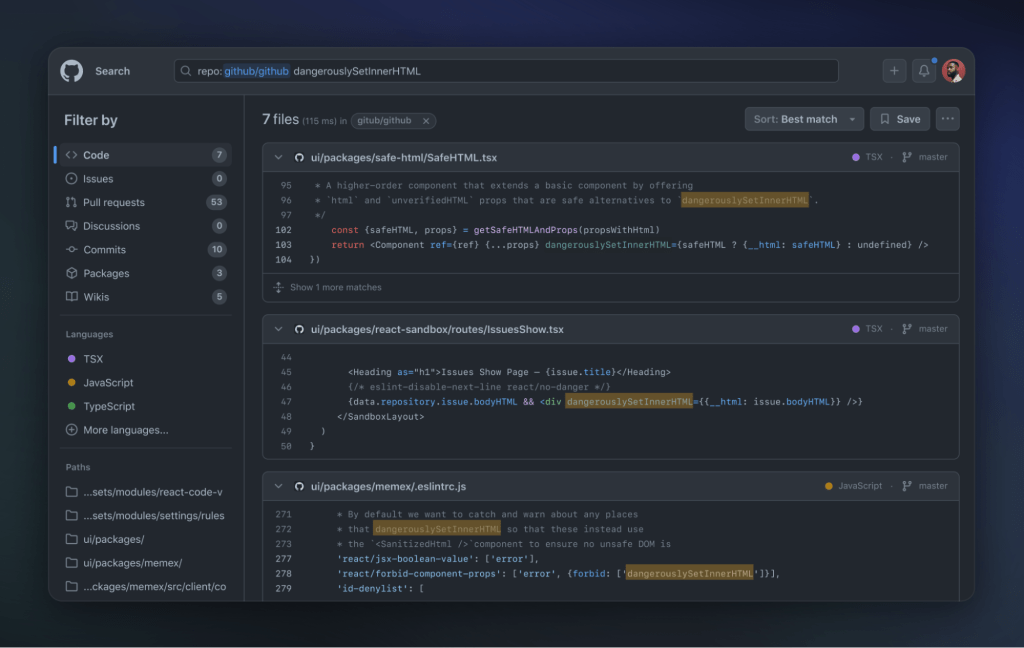
Let’s search for usages across github/github, which is the code behind GitHub.com:

You can immediately see a few results. Some of these are linter rules forbidding the use of dangerouslySetInnerHTML—that’s great! But here’s a component that might be vulnerable, called IssuesShow.
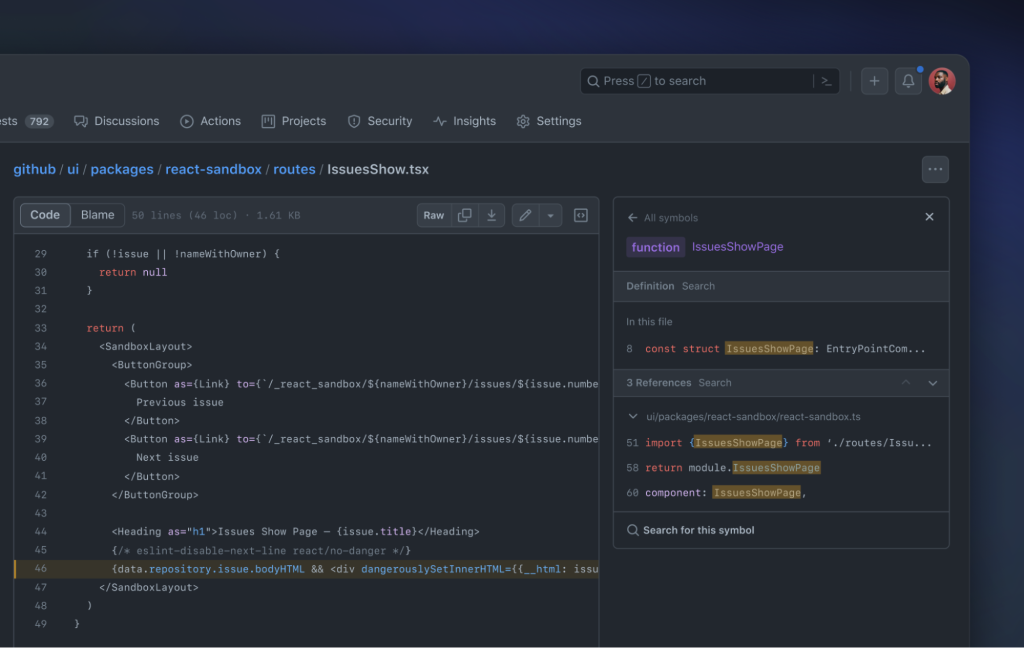
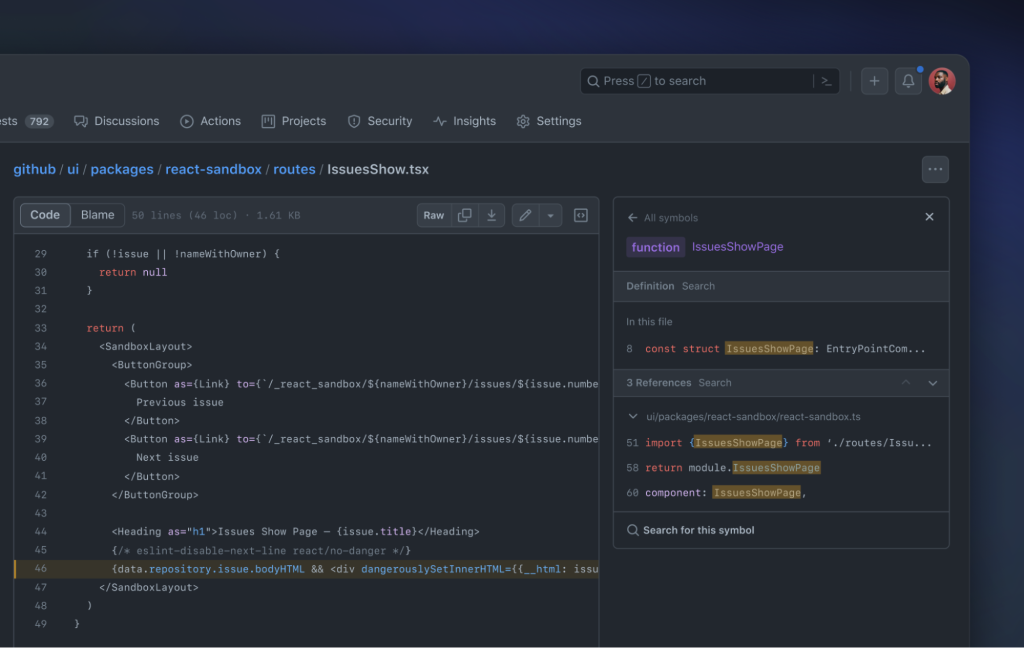
By viewing this component in the code view, you can see its usages by clicking on the name of the symbol. Looks like it’s used in just one other file.
Here you can see the exact route that is used to render this component—and, luckily, it’s part of our sandbox testing environment, so we know it’s safe.

Our goal with the new code search and code view is to enable developers to quickly find critical information scattered across their codebase, put that information into context, and ultimately make them more productive. And this launch is just the beginning—GitHub is infusing intelligence into every aspect of software development.
Thanks again to the many users who provided invaluable feedback throughout the beta! If you spot a bug, or have suggestions on how to improve GitHub code search or code view, please share your feedback with us in this discussion.