What’s new with Codespaces from GitHub Universe 2022
We’re giving GitHub users 60 free hours each month on Codespaces. Learn what else we shipped for Codespaces at Universe this year.

Since releasing Codespaces to customers of GitHub’s Team and Enterprise plans last year, hundreds of thousands of developers have left their local development environments for the speed, agility, security, and collaboration that cloud based development has to offer. Our customers have all felt a similar pain when trying to contribute to a new inner or open source project, or when they’re learning a new language, and that’s the laborious pain of setting up and maintaining dev environments. But being able to start coding immediately without worrying about dev environment setup isn’t something that resonated only inside of organizations; it has also resonated with individual developers, maintainers of open source projects, and learners of all kinds.
Codespaces has been a game changer for my open source project, from helping quickly ship higher-quality changes to being able to run end-to-end testing on just an iPad.
Codespaces has been a huge help for me to get standardized development environments and saved me a lot of time in setting up environments. It also makes my environments reproducible for collaborators and even for myself.
With that in mind, over the course of this week, Codespaces is becoming generally available for all GitHub Free and Pro plan users. We’re also excited to provide every developer with up to 60 hours (90 hours for Pro plan users) per month of free Codespaces usage so they can start building in seconds and join us in our mission to accelerate human progress through developer collaboration.
In addition to Codespaces becoming generally available, our team has been working hard to create many new and improved Codespaces experiences. Here’s details on all the updates we showed this week at Universe 2022.
Choice in tooling
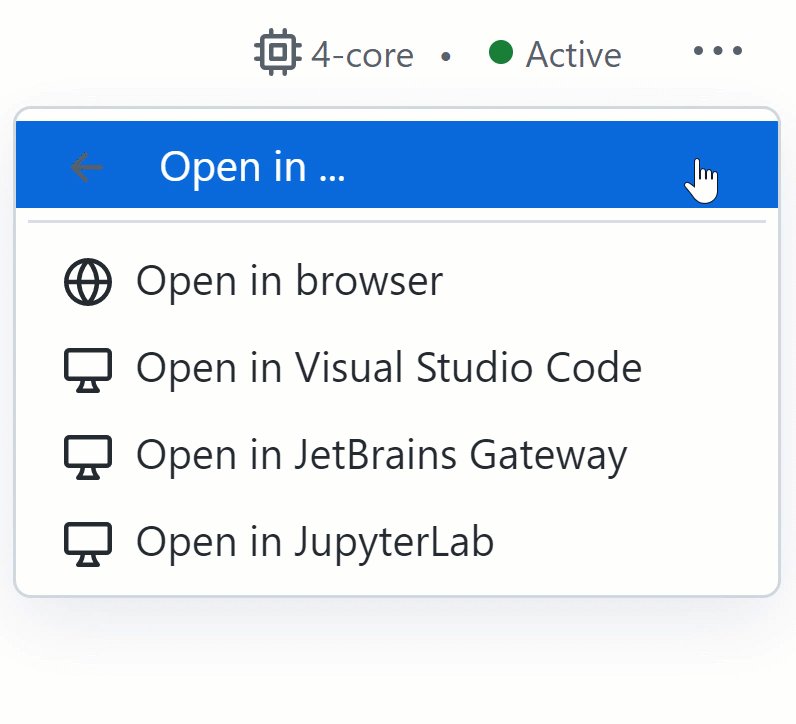
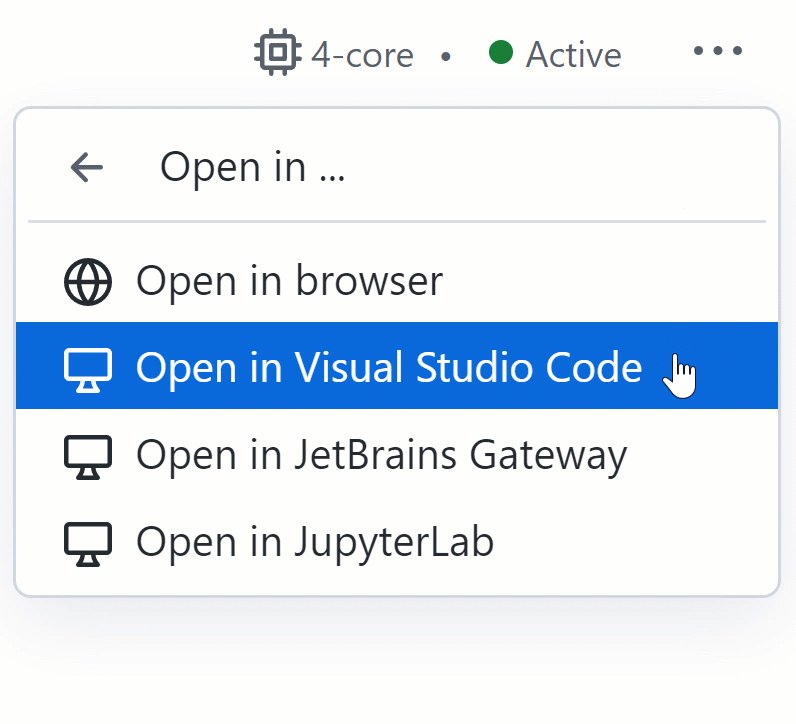
Developers have strong preferences and widely varying opinions about their chosen tooling. As developers ourselves, we understand and strive to support a wide array of tooling options and personalizations to suit virtually all developer preferences. So, this week we announced Codespaces public beta support for JetBrains IDEs, in addition to our existing support for VS Code in the browser or on the desktop, VIM, and emacs. Now, developers can code in the cloud using the JetBrains IDEs they prefer, like IntelliJ or PyCharm. To connect to your codespace, download JetBrains Gateway and install the Codespaces plugin from the JetBrains Marketplace.
Data science, AI, and machine learning
Data scientists and machine learning (ML) practitioners love Jupyter notebooks. So, to provide further choice in tooling we’ve also added public beta support for JupyterLab to Codespaces.

Additionally, GPU-powered Codespaces are now available in limited beta. Having access to a GPU from within a codespace allows developers to run complex ML models much more quickly, and the combination of GPUs, along with support for Jupyter notebooks and Codespaces’ standardized, repeatable environments make collaboration on data science and ML workloads much easier since developers don’t have to struggle with complicated setup and local installations, much less running on underpowered desktop workstations. Learn more in our documentation, and to request access to the GPU machine type, or any additional machine type, please complete the sign up form and we’ll respond as soon as possible.
New project experiences
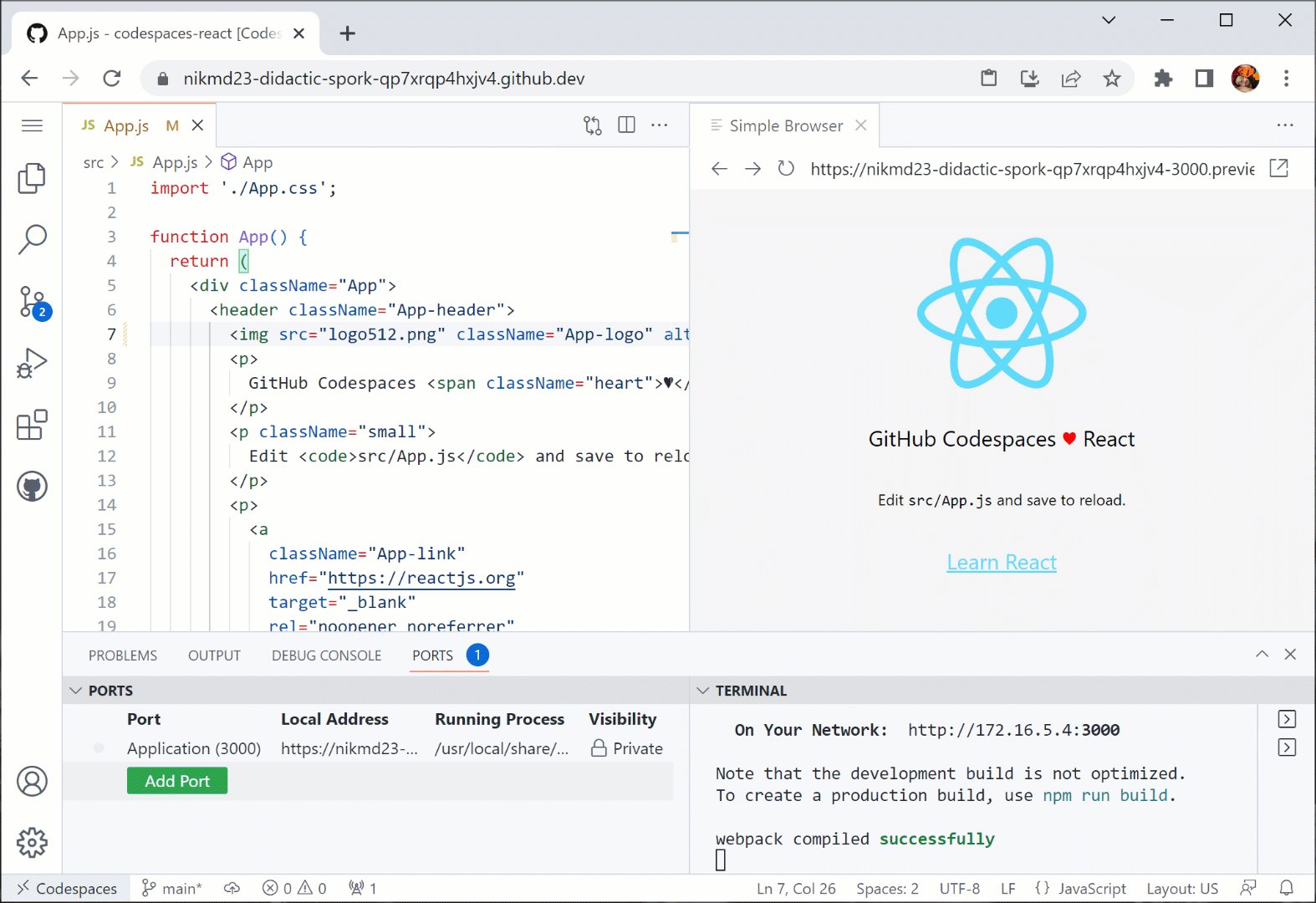
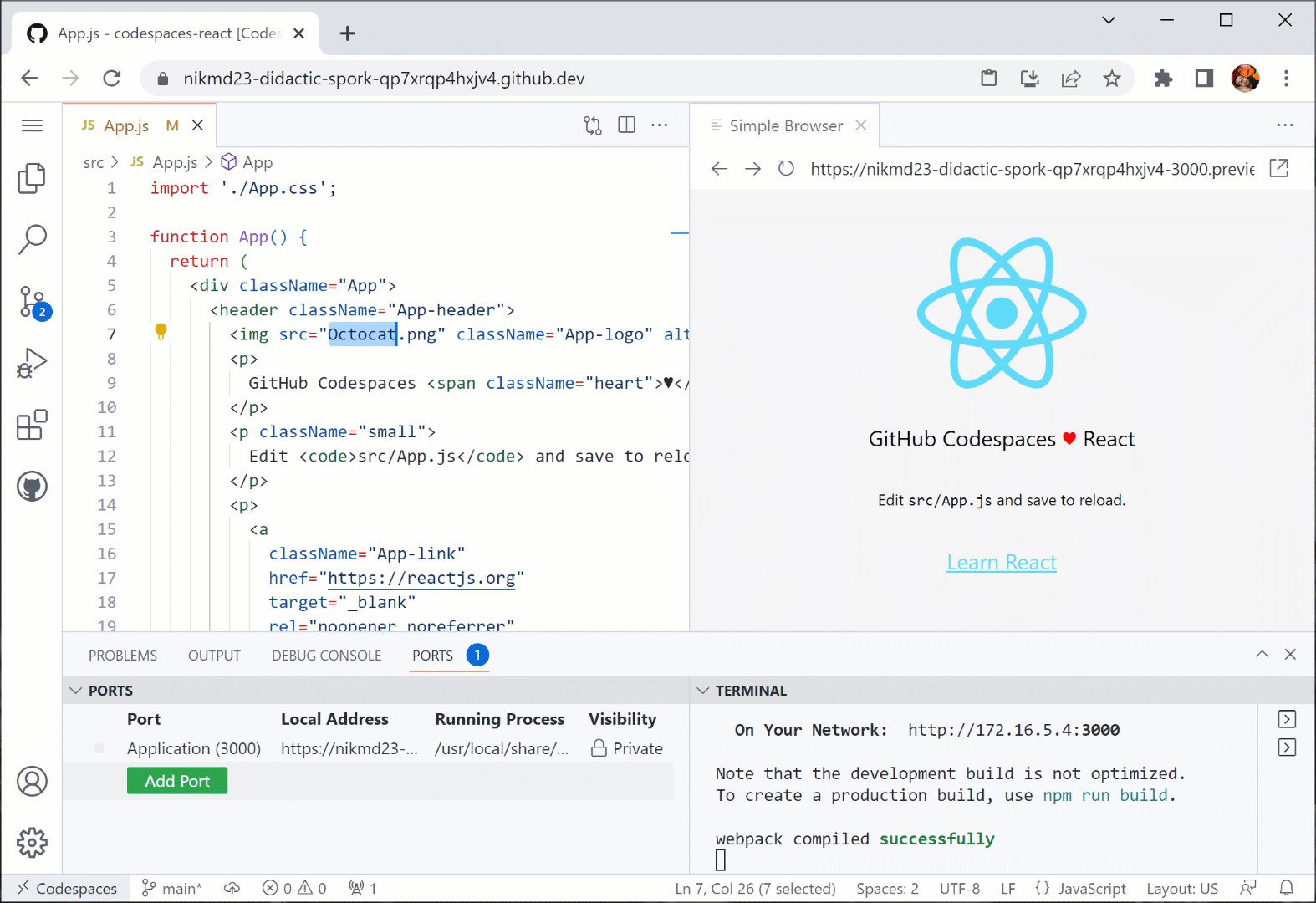
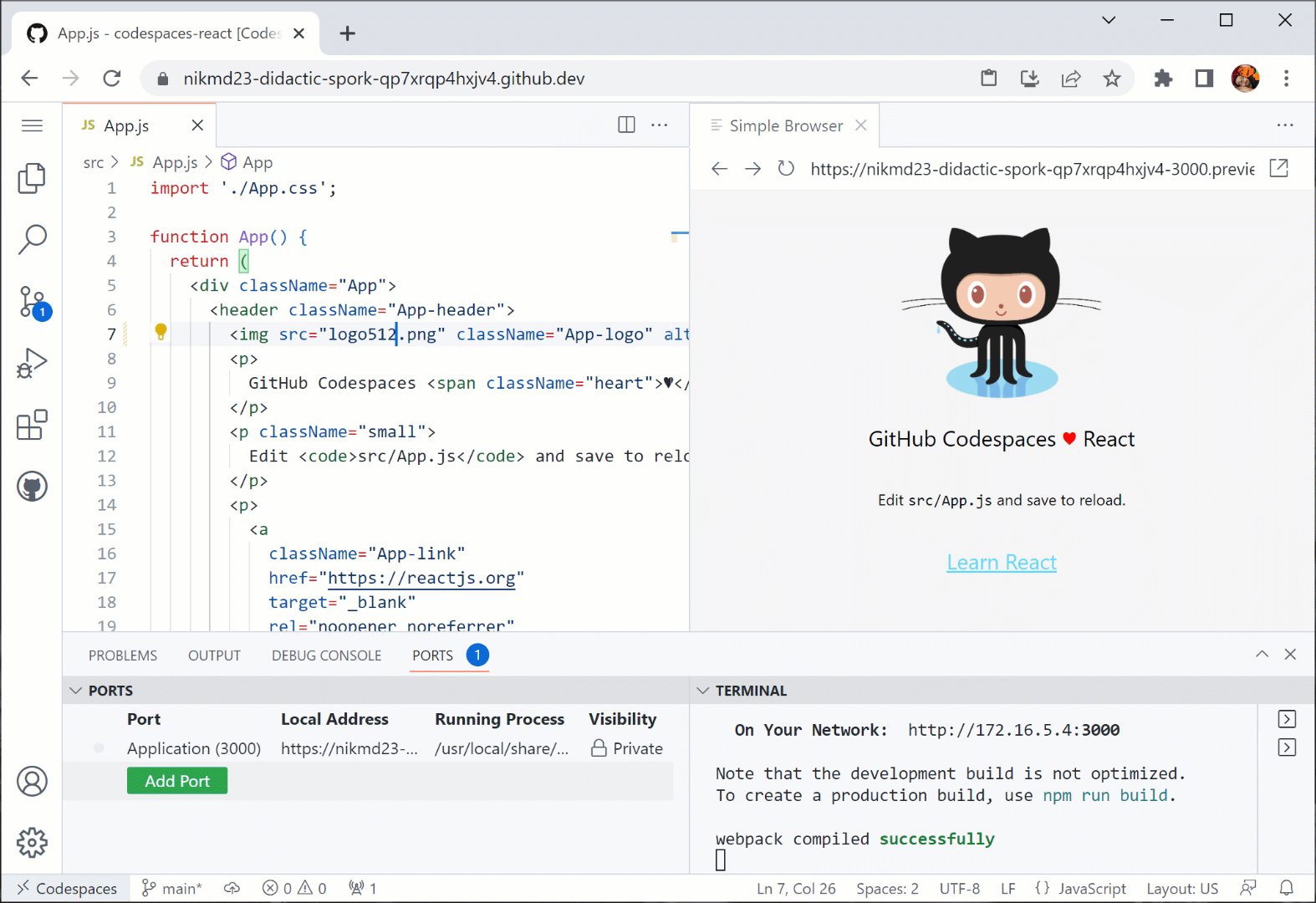
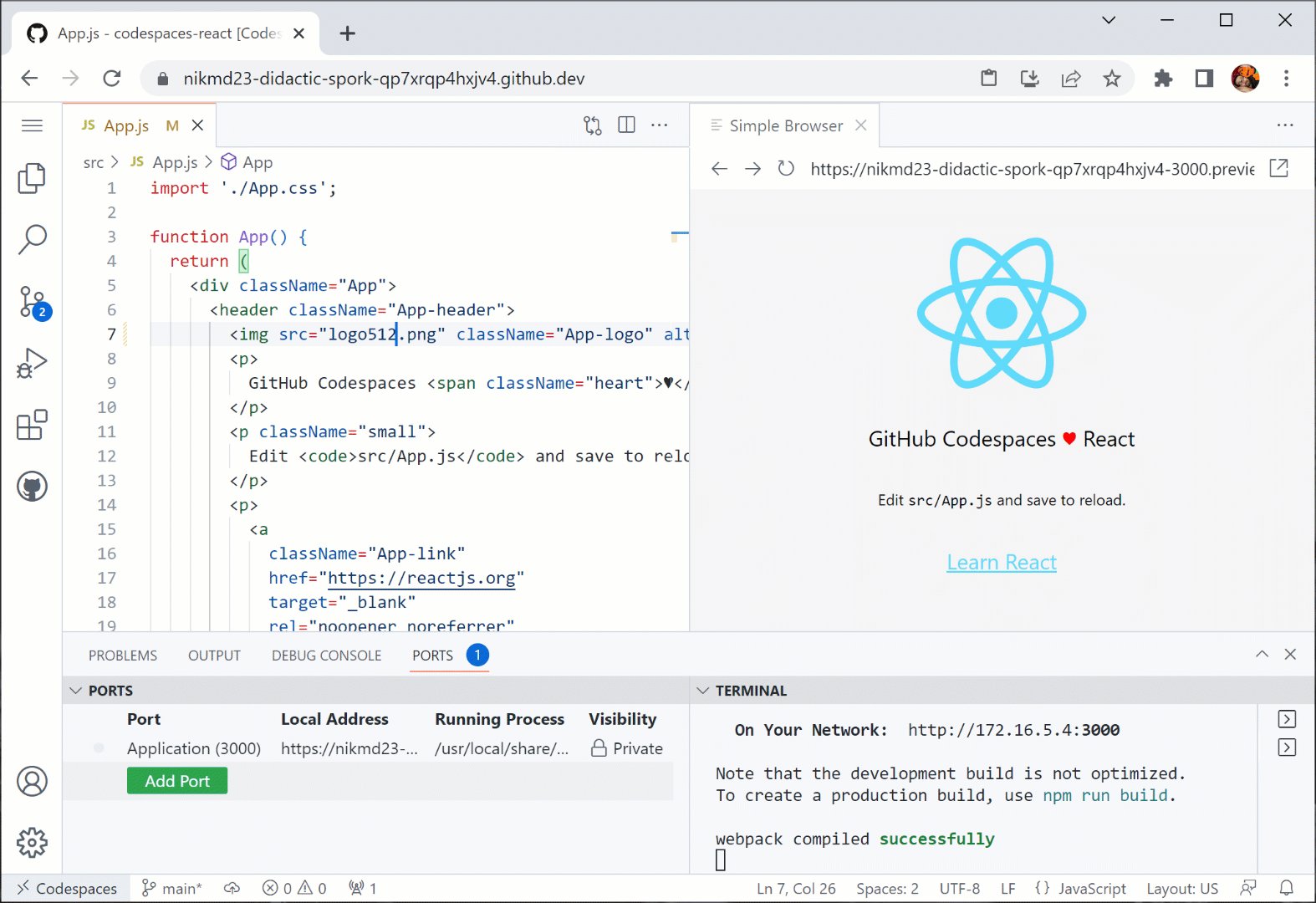
We’ve added experiences to make starting new projects from Codespaces with the most common app frameworks easier using repository templates. This capability allows users to single-click into a development environment and get straight to coding—no configuration required. From there, users can write, test, debug, and run their application, accessing it from automatically forwarded port(s). For more advanced scenarios, configuring a development container enables the codespace to install specific dependencies, run scripts, pre-open files, run required services or processes, and render app output, resulting in an unprecedented new project experience for developers.

You can learn how to create repository templates and development containers to make your app framework easier for new users to try now.

Learning with Codespaces

For users new to programming, or developers wanting to take their skill to the next level, you can now try LinkedIn Learning’s 50+ Codespaces-enabled courses that cover six of the most popular programming languages, as well as topics like web development, data science, AI, and ML. These courses will be unlocked on LinkedIn Learning for free through February 2023.
Codespaces for organizations
For Teams and Enterprises rolling out and managing codespaces at scale, we’ve added support for organization level APIs and administrative policies that enable scaling up with confidence. The organization level APIs, which are generally available, offer a wide range of management operations to enable integrating Codespaces into existing workflows and systems. Additionally, administrators can apply cost control, compliance, and security policies for organization-owned codespaces to facilitate smooth rolls outs across large teams.
Over the past few years, Rover has faced a variety of challenges in creating a scalable, reliable, and repeatable development environment. We decided to explore using Codespaces and the migration was easier—and far more beneficial—than we anticipated. New development environments are now ready within three minutes instead of an hour. We’ve accelerated our code reviews by using Codespaces as testing environments, and we’re able to scale our engineering organization without simultaneously scaling our developer support team.
Prebuilding Codespaces in open source projects
Codespaces prebuilds have been generally available since June and enable consistently fast start times for codespaces created against large repositories and complex applications. Prebuilt codespaces is such a marked improvement in these scenarios that it was listed as one of the cornerstone capabilities that enabled GitHub.com’s own developers to bring dev environment bootstrapping time down from 45 minutes to 10 seconds.
We believe that all developers should be able to contribute to open source quickly and easily, and that Codespaces, with prebuilds, is the best way to achieve that. As such, we’re inviting maintainers of open source projects in free organizations to apply for prebuild storage grants that would enable many projects to use prebuilds free of charge.
Wrap-up
Over the past year, we’ve celebrated in the success that organizations like Duolingo and Vanta have enabled by using Codespaces, and with the general availability and included free usage, we can’t wait to see what it can do for every GitHub user and the open source community at large.
Lastly, I’d like to personally thank the Codespaces team! Our group of engineers, product managers, designers, researchers, marketers, business folks, and other partners from across the company have collectively brought to life the vision of what the future of software development will look like. Their obsession with making developers’ lives better has only been matched by their drive and hard work. Thank you, team, for effectively eliminating yak shaving for so many in our industry. Cheers! 🍻
Now, it’s your turn. Go ahead, try Codespaces today, and let us know what you think. 😀
Tags:
Written by
Related posts

We need a European Sovereign Tech Fund
Open source software is critical infrastructure, but it’s underfunded. With a new feasibility study, GitHub’s developer policy team is building a coalition of policymakers and industry to close the maintenance funding gap.

GitHub Availability Report: June 2025
In June, we experienced three incidents that resulted in degraded performance across GitHub services.

From pair to peer programmer: Our vision for agentic workflows in GitHub Copilot
AI agents in GitHub Copilot don’t just assist developers but actively solve problems through multi-step reasoning and execution. Here’s what that means.