Edit like an Ace
Ace is a code editor written in JavaScript. It powers Cloud9 IDE and, as of today, file editing on GitHub. If you’re using a recent version of Safari, Chrome, or…
Ace is a code editor written in JavaScript. It powers Cloud9 IDE and, as of today, file editing on GitHub.
If you’re using a recent version of Safari, Chrome, or Firefox here’s how it works:
1. Hit the “Edit” button (or the e hotkey) on any blob

2. Edit your code

The basics should all work: TAB to indent, Shift+TAB to unindent, Command+/ (OSX) or Control+/ (Win/Linux) to comment out or uncomment a line.
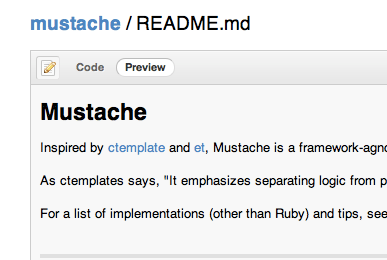
3. Preview your changes

4. Commit!
Options
While we try to guess whether your file is using tabs or spaces and the indentation level, you can set those yourself using the options in the top right of the editor view:

Richtext
If the file you’re editing is Markdown, Textile, or any other richtext format GitHub supports we’ll render a preview of it instead of a diff:

More modes
If your favorite language isn’t being highlighted, consider adding a mode for it! Check out Ace’s “Creating or Extending an Edit Mode” wiki page for more info.
Ace
This is just the start. Help us make editing on GitHub even better by forking and improving Ace at ajaxorg/ace.
As always, please email support@github.com with any bugs you find or ideas you have. Happy hacking!
Written by
Related posts

We need a European Sovereign Tech Fund
Open source software is critical infrastructure, but it’s underfunded. With a new feasibility study, GitHub’s developer policy team is building a coalition of policymakers and industry to close the maintenance funding gap.

GitHub Availability Report: June 2025
In June, we experienced three incidents that resulted in degraded performance across GitHub services.

From pair to peer programmer: Our vision for agentic workflows in GitHub Copilot
AI agents in GitHub Copilot don’t just assist developers but actively solve problems through multi-step reasoning and execution. Here’s what that means.

