Impact Graph Speedups
Impact Graphs got a nice upgrade today that has resulted in improved render times (except on the very first load after the recent deploy). Once a graph has been generated,…
Impact Graphs got a nice upgrade today that has resulted in improved render times (except on the very first load after the recent deploy). Once a graph has been generated, subsequent pageloads will simply look up the cached data and send that to your browser. If you load the page and the graph is more than a day old, we’ll fire off a background job that will bring it up to date. With the new data available, subsequent loads will show the newest data. Speedy access for all!
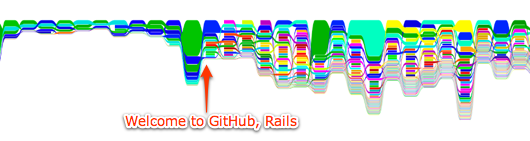
You’ll also notice that this means that you can see the Impact Graph for even very large or old repositories like the Rails graph below.

This makes it easy to see how git preserves the author of contributions. Once Rails moved to git and GitHub, their graph explodes with attributed commits. Just another way that git says “I love you.”
Written by
Related posts

We need a European Sovereign Tech Fund
Open source software is critical infrastructure, but it’s underfunded. With a new feasibility study, GitHub’s developer policy team is building a coalition of policymakers and industry to close the maintenance funding gap.

GitHub Availability Report: June 2025
In June, we experienced three incidents that resulted in degraded performance across GitHub services.

From pair to peer programmer: Our vision for agentic workflows in GitHub Copilot
AI agents in GitHub Copilot don’t just assist developers but actively solve problems through multi-step reasoning and execution. Here’s what that means.