Lee Reilly
Senior Program Manager, GitHub Developer Relations. Open source hype man, AI whisperer, hackathon and game jam wrangler. I write && manage programs, support dev communities, and occasionally ship something weird just for the vibes.
Learn a few tips and tricks to help make the most of 13kB in the competition.

Js13kGames is a month-long JavaScript coding competition organized by @end3r. Running since 2012, it challenges participants to create a game in 13 kilobytes or less of JavaScript based on a theme that’s announced at the start of the competition.
Bonus: This year there’s a WebXR category meaning web developers can experiment with virtual reality experiences for the competition. For this category, you’ll have the same file size limit of 13 kilobytes, but you’ll get A-Frame or Babylon.js for free!
Developers of all skill levels are welcome to participate. It’s a great excuse to learn or level up your JavaScript, learn or improve upon game development skills, and have fun sharing your ideas. The theme for this year’s competition will be announced on August 13 at 13:00 CEST.
With final package sizes having to be 13kB or less—and most JavaScript game engines and libraries being much larger—the size limit does pose an interesting challenge. Thankfully, past participants have shared some of the micro game engines they’ve created specifically for js13kGames. Rather than starting from scratch, check out and use some of these engines:
Create a simple sprite and game loop in just a few lines of code using Kontra.js:

var sprite = kontra.sprite({
x: 100, // starting x,y position of the sprite
y: 80,
color: 'red', // fill color of the sprite rectangle
width: 20, // width and height of the sprite rectangle
height: 40,
dx: 2 // move the sprite 2px to the right every frame
});
var loop = kontra.gameLoop({ // create the main game loop
update: function() { // update the game state
sprite.update();
// wrap the sprites position when it reaches
// the edge of the screen
if (sprite.x > kontra.canvas.width) {
sprite.x = -sprite.width;
}
},
render: function() { // render the game state
sprite.render();
}
});
loop.start(); // start the gameIt’s definitely not cheating to submit minified version of your code to make it fit within 13kB. It’s almost a necessity. Tools like @xem’s s miniMinifer and @google’s Closure Compiler are heavily used by participants to minify code.
“Don’t worry too much about names, or golfing. The best way to make an entry is to concat everything in one file, minify, zip and use advzip (to save an extra 1kb over regular zipping)!” – @xem
Tip: You can keep the original, unminified source code in your repository and work the minification into your build process or manually upload the minified version during the competition submission process.
Your game probably won’t have many images given the size constraints. Whether you’re taking existing assets from websites like OpenGameArt.org, or creating your own using something like Piskel or Poxi, you’ll want to compress them as much as possible. Be sure to run your images through optimization tools like @catid’s Zpng or @voordmedia’s TinyPng.
Adding audio to your game can quickly raise your total project size, but it definitely adds to its appeal. Luckily there are some great tools and techniques you can use to generate your own audio.
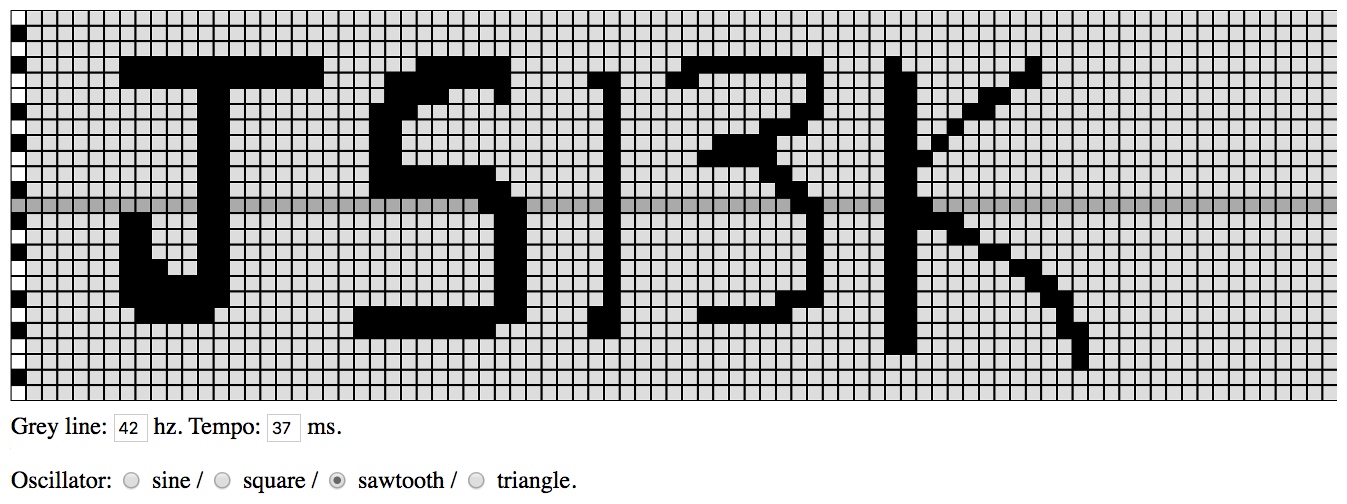
Generate all sorts of weird blips and bleeps using @grumdrig’s jsfxr, or hit the music studio with @Mbitsnbites’s HTML5 synth music tracker/editor SoundBox. @xem’s miniMusic even lets you draw your masterpiece!

And play it back:
with(new AudioContext)[4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,6,6,6,6,6,6,6,6,6,6,6,6,6,7,7,7,7,7,7,7,7,7,7,7,7,8,8,8,8,8,8,8,8,8,8,8,9,9,9,9,9,9,9,9,9,9,9,9,10,10,10,10,10,10,10,10,10,10,10,10,10,11,11,11,11,11,11,11,11,11,11,11,11,11,11,11,12,12,12,12,12,12,12,12,12,12,12,12,12,12,12,12,13,13,13,13,13,13,13,13,13,13,13,14,14,14,14,14,14,14,14,14,14,14,14,14,15,15,15,15,15,15,15,15,15,15,15,15,16,16,16,16,16,16,16,16,16,16,16,16,17,17,17,17,17,17,17,17,17,17,17,17,17,18,18,18,18,18,18,18,18,18,18,18,18,18,18,18,19,19,19,19,19,19,19,19,19,19,19,19,19,19,19,19,19,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,22,22,22,23].map((v,i)=>{with(createOscillator())v&&start(e=[7,8,9,10,11,12,13,14,15,16,17,18,19,26,27,28,29,30,31,43,44,45,46,47,48,49,50,51,56,65,7,8,9,10,11,12,13,14,15,16,17,18,19,24,25,26,27,28,29,30,31,37,38,42,43,51,56,57,64,65,12,13,24,25,26,27,31,38,51,56,57,62,63,12,13,23,24,25,38,50,51,56,57,61,62,12,13,23,24,38,48,49,50,56,57,60,12,13,23,24,38,45,46,47,48,56,57,59,12,13,23,24,38,44,45,46,47,48,56,57,58,12,13,23,24,25,26,27,28,29,30,38,48,49,56,57,12,13,23,24,25,26,27,28,29,30,31,38,49,50,56,57,12,13,30,31,32,38,50,51,56,57,58,7,8,12,13,31,32,38,51,56,57,58,59,60,7,8,12,13,31,32,38,51,56,57,60,61,7,8,12,13,31,32,38,51,56,57,62,63,7,8,9,12,13,31,32,38,51,56,57,64,65,7,8,9,10,11,12,13,31,32,38,51,56,57,65,66,7,8,9,10,11,12,13,31,32,38,49,50,51,56,57,66,67,8,9,10,11,12,22,23,24,25,26,27,28,29,30,31,32,37,38,44,45,46,47,48,49,56,57,67,22,23,24,25,26,27,28,29,30,37,38,56,57,67,68,56,57,68,68][i]/5,connect(destination),frequency.value=988/1.06**v)+stop(e+.2)})
After the competition ends, some developers publish retrospectives—fantastic resources on what to do and what not to do to maximize your productivity (and your game’s playability) within the constraints of 30 days and 13kB.
If playing the games, viewing the source, and reading the developers’ retrospectives from last year’s event would be helpful, here are five of our favorites:
A Day in the Life is a minimalist endless runner controlled by just one button. It was created by @MattiaFortunati using Kontra.js, TinyMusic, and PixelFont–a novel way to squeeze a font into an entry.
View the source
Play the game
Read the postmortem
In LOSSST by @xem, you’re a puzzle-solving snake looking for a lost kid. Warning: the game is very addictive and the postmortem contains everything from the thought process coming up with the design to focused game implementation details.
View the source
Play the game
Read the postmortem
In Greeble by @Rybar, you control a space-mining bot searching for enough fuel and parts to repair and explore.
View the source
Play the game
Read the postmortem
@ElementalSystems’ Lost Packets is an abstract puzzle game where you help lost packets reach their destination—very impressive work for only 40-50 hours of work on nights and weekends.
View the source
Play the game
Read the postmortem
In Vernissage by @Platane you’re lost in a museum showcase low resolution works of art as a series of colored dots. Explore the world in VR or in browsers thanks to A-Frame–a web framework for building virtual reality experiences. The postmortem includes great detail on the genetic algorithm used to generate the art pieces.
View the source
Play the game
Read the postmortem
The js13Kgames website lists even more resources and retrospectives that should prove useful. If there’s something you’d like to add, please create an issue (or better yet, a pull request) on https://github.com/js13kgames/resources.
Follow @jsk13kGames on Twitter or visit the website on August 13 at 13:00 CEST (4am PT/7am ET) to find out what the theme will be. You can also use the hashtag #js13k to see how others are doing and to share your progress.

Introducing the brand new GitHub Podcast: A show dedicated to the topics, trends, stories, and culture in and around the open source developer community on GitHub.

Empowering 10 million farm families by 2030 to generate $1 billion in new revenue. How GitHub helps One Acre Fund’s mission — driving real impact across Africa.

Open source software is critical infrastructure, but it’s underfunded. With a new feasibility study, GitHub’s developer policy team is building a coalition of policymakers and industry to close the maintenance funding gap.