
初心者のためのGitHub入門の最新版では、Gitを使いこなせるようになるために欠かせないGitコマンドを紹介します。
GitHub for Beginners へようこそ。このシリーズでは、初心者向けにリポジトリからプルリクエストまで、あらゆるものの基本を学べるようになっています。(これらが何なのかまだわからない?大丈夫です、そのために私たちはここにいるのですから!)
前回の記事ではGitの基礎について説明しましたが、今日はさらに一歩進んで、開発者なら知っておくべき最も重要なGitコマンドについて説明します。
毎日使うことになる Git コマンドのトップ 12 を紹介しましょう。
- Git の設定
マシンにGitをインストールしたら、まず最初にすべきことは、Gitがあなたが誰であるかを理解できるようにGitを設定することです。
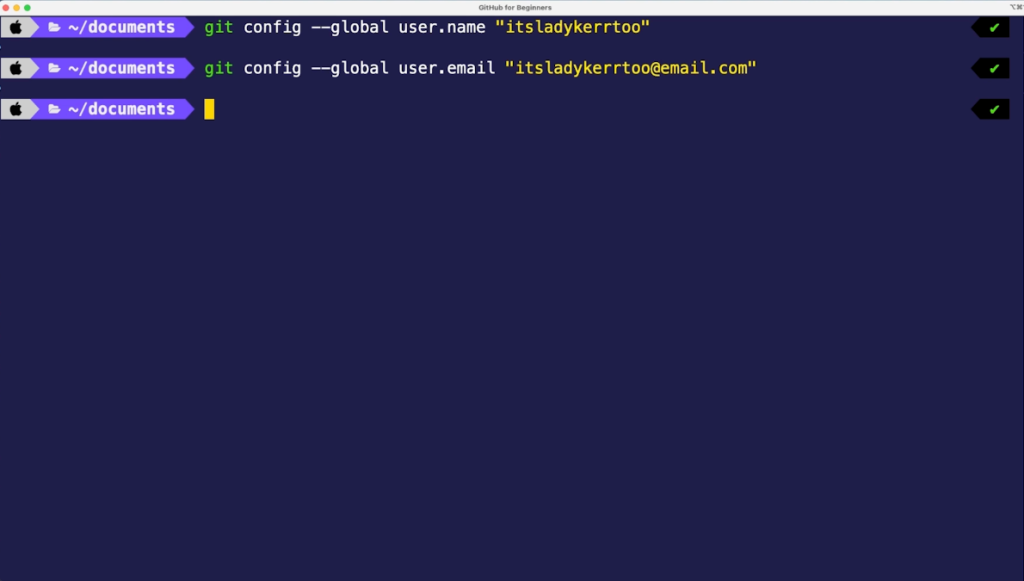
git configコマンドで Git の設定値を設定することができ、カスタマイズされた Git のワークフローを作るのに役立ちます。Eメールとユーザー名を設定するには、git config --global user.name "username"とgit config --global user.email "youremail@email.com"と入力します。この二つの設定によって、Gitがあなたの作業をあなたのユーザー名とEメールに関連付けることができるようになり、あなたが行った作業の信用を得ることができるようになります。
-
Git init
前にも述べたように、
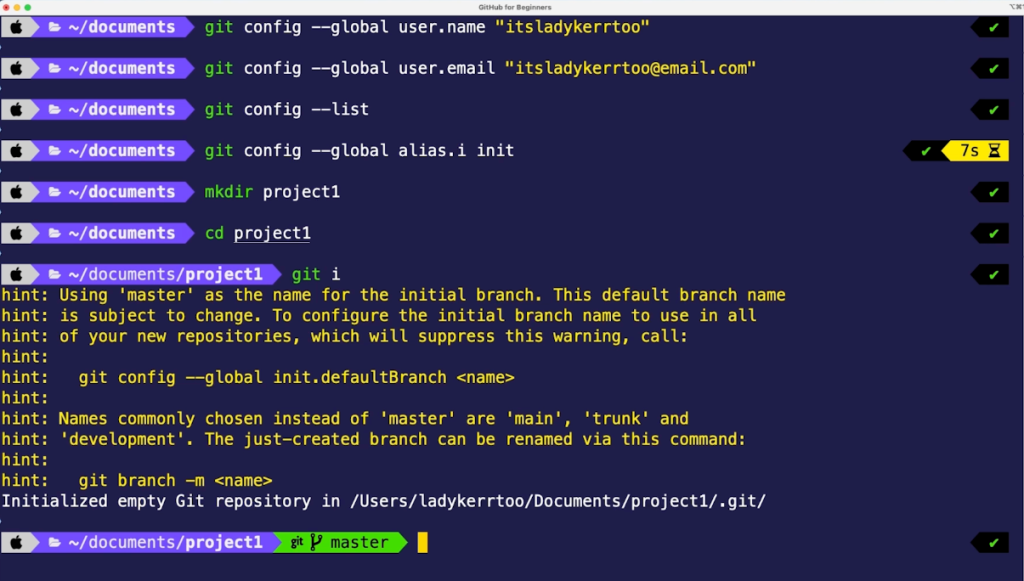
git initコマンドは新しい Git リポジトリを初期化するために使います。Git のスイッチを入れるようなものだと考えてください。たとえば、ターミナルコマンド
mkdir project1で新しいフォルダーを作ったとしましょう。cd project1を実行すればproject1に入ることができます。現在の状態では、project1は Git リポジトリではありません。このフォルダーを Git リポジトリにして、自分が行ったすべての変更を追跡できるようにしたい場合は、
git initコマンドで作成したエイリアス “I” を使ってgit iと入力します。エイリアスを設定していない場合は、git initと入力することもできます。
普通のフォルダーで
git initコマンドを実行すると、そのフォルダーが追跡可能な git リポジトリになり、Git コマンドが使えるようになります。 -
Git ステータス
新しい Git リポジトリでこれまでに何をしたかを確認したい場合は、
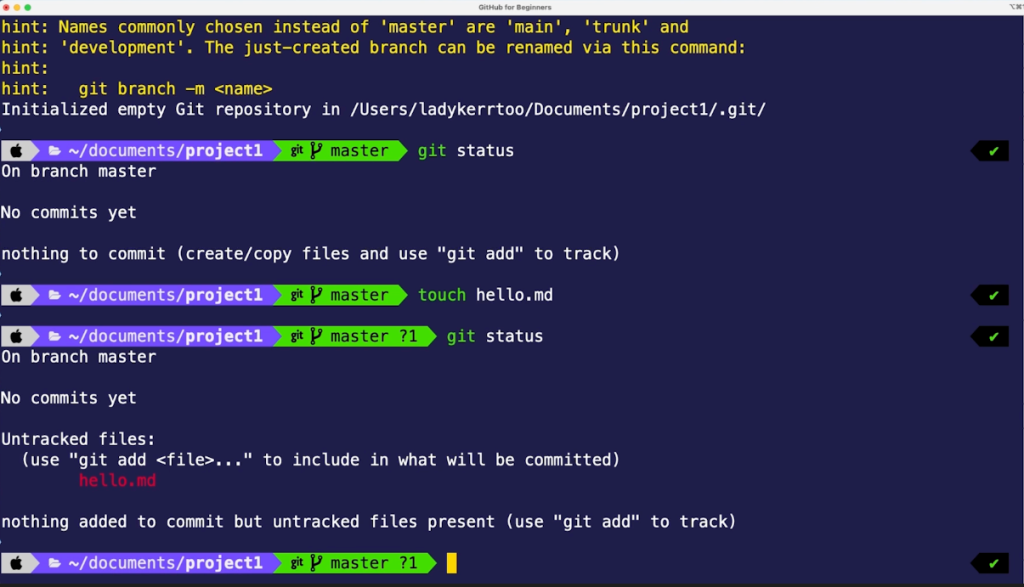
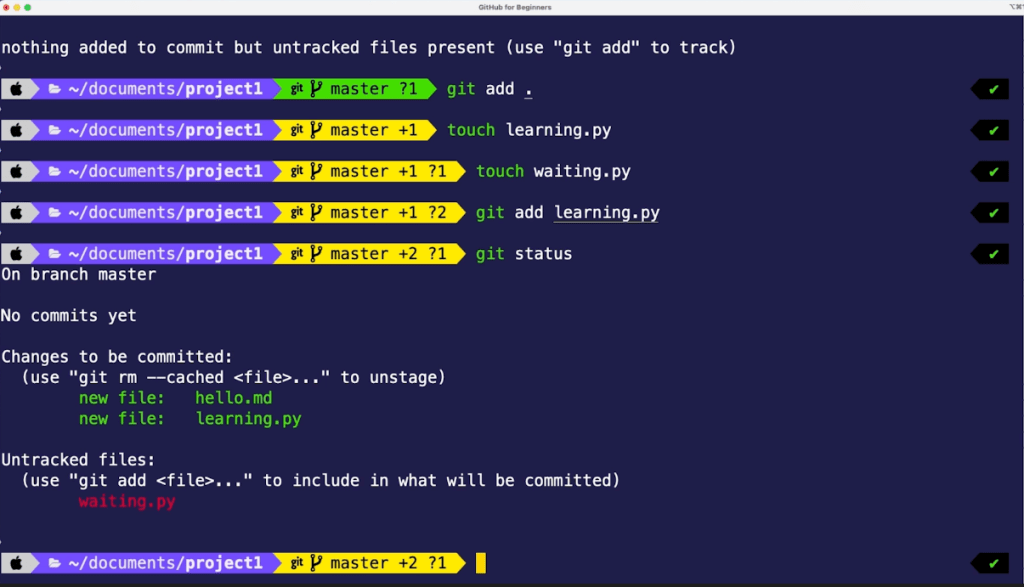
git statusと入力します。このコマンドを使うと、作業ディレクトリで追加・削除・変更されたファイルを確認することができます。この場合は、まだ何もファイルを追加していないので “nothing to commit” が返されるはずです。touch hello.mdを実行して新しいファイルを作成し、git statusを再度実行してみましょう。これで、”hello.md “という追跡されていないファイルがあることがわかるはずです。
untrackedファイルとは、ステージングエリアに追加されていないファイルのことです。ファイルをステージングエリアに追加するには、
git addコマンドを使います。 -
Git の追加
このコマンドを使う方法は、かなりたくさんあります。たとえば、
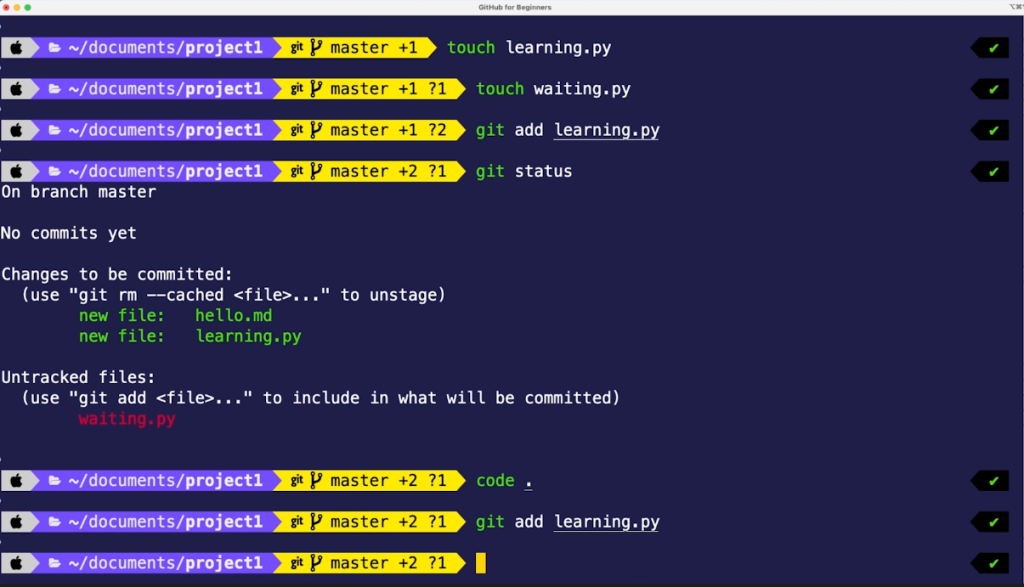
git add .を使って作業ディレクトリからすべてのファイルをステージングエリアに追加したり、git add filenameを使って特定のファイルをステージングエリアに追加したりすることができます。learning.pyという新しいファイルとwaiting.pyという別のファイルを作成しよう。git statusを実行して変更内容を確認できるようにし、git add learning.pyを実行してこのファイルをステージングエリアに追加します。Git status をもう一度実行すると、learning.pyがステージングエリアにあり、waiting.pyが作業ディレクトリにアントラックされていることがわかります。
ファイルがステージングエリアに追加されたということは、コミットする前に安全な場所に置かれたということです。Git add コマンドを使うのは、Git に「このファイルを現在の状態で追跡しておいてください」と伝えるためだと考えてください。
トラックしたファイルにさらに変更を加える場合は、
git addコマンドをもう一度使って Git に追跡させる必要があります。learning.pyファイルにコードを追加してみましょう。現在、
learning.pyとhello.mdのファイルはステージングエリアで追跡されていますが、waiting.pyは追跡されていません。learning.pyにcode print ("I'm learning git")を追加し、ターミナルでgit statusを実行すると、learning.pyファイルが変更され、追跡されていない変更があることがわかります。これらの新しい変更を追跡するには、git add learning.pyを実行します。
現実の世界では、通常、
learning.pyファイルで行っている作業を完了し、その変更をステージングエリアに追加します。自分の作業に満足したら、変更をコミットします。 -
Git のコミット
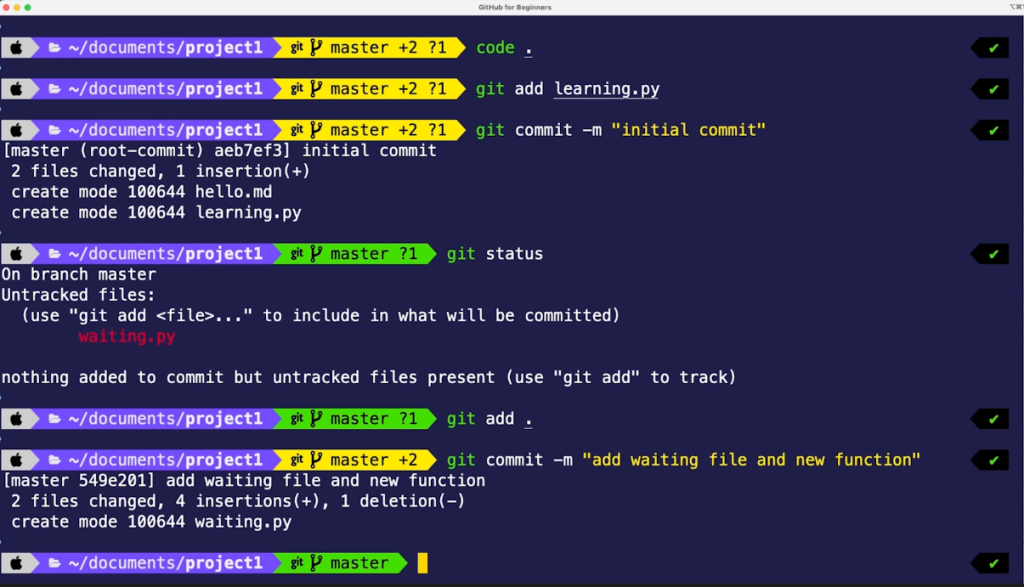
変更を「コミット」することは、Git の履歴にプロジェクトのバージョンを保存することです。
現在、
learning.pyとhello.mdは追跡されており、waiting.pyは追跡されていません。git commit -m "initial commit"を実行して何が起こるか見てみましょう。git statusを実行すると、”2 files changed, 1 insertion in git” と表示されます。新しいファイルがふたつ追加され、そのうちのひとつにコードが一行追加されたからです。また、waiting.pyという追跡されていないファイルがあることもわかります。このファイルはステージングエリアに追加されていないからです。learning.pyファイルに新しい変更を加えた場合、git add. git commit -m "add waiting file and new function"コマンドを実行することで、両方のファイルをステージングエリアに追加することができます。
これが、
git addとgit commitコマンドを一緒に使う方法です!変更を追跡し、新しい作業を保存することができました。 -
Git クローン
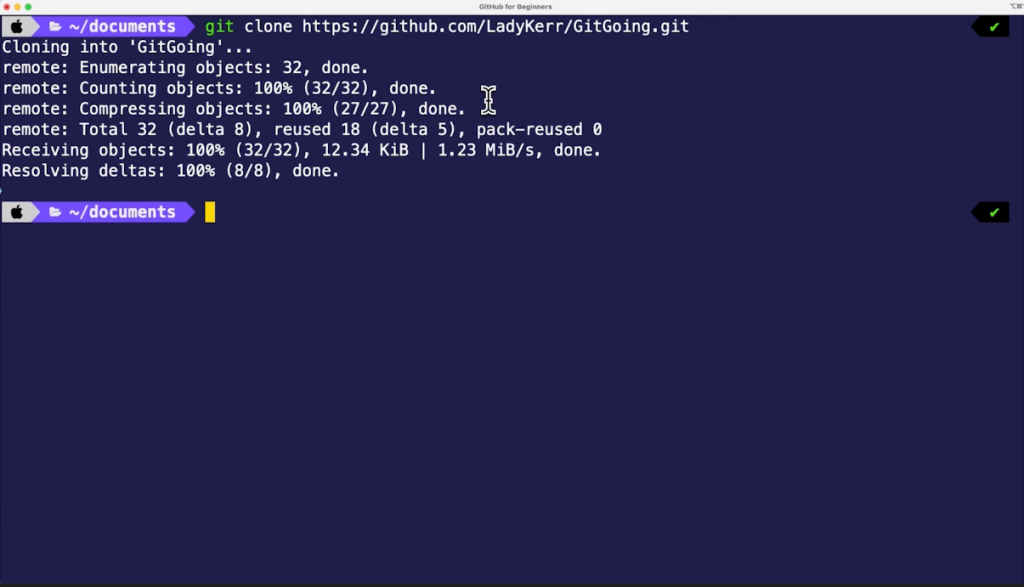
リモートにあるフォルダのリンクをラップトップに取り込む必要があるとしたらどうしますか?どうやってそれをしますか?リモートリポジトリをローカルマシンにコピーする必要があります。Git の世界では、これを「クローン」と呼びます。クローンを作成するコマンドは、ご存知のように
git cloneです。Git で共同作業をしているチームで働いていると、Git を使ってプロジェクトフォルダーのコピーを作って変更を加えるように求められることがあります。
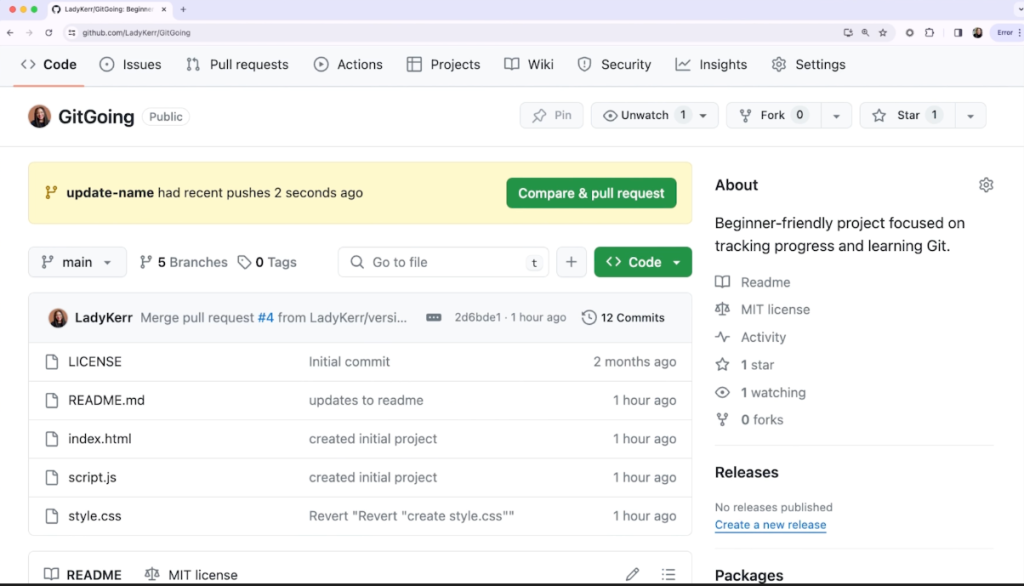
たとえば、GitHub にリモートリポジトリがあるとしましょう。このリポジトリを自分のマシンにコピーしたりクローンしたりするには、緑の “Code” ボタンをクリックし、HTTPS というオプションを選択します。コピーアイコンをクリックしてリポジトリへのリンクをコピーし、ターミナルを開いて「
git clone」と入力し、URLリンクをターミナルに貼り付けてエンター/リターンキーを押します。
「完了」と表示されたら、リポジトリをあなたのマシンにクローンできました。これで、リモートリポジトリのローカルコピーを手に入れ、作業や編集ができるようになりました。
-
Git のチェックアウト
Git リポジトリのブランチは、ドキュメントのコピーを作るようなものです。ブランチを使うことで、同じプロジェクトに参加しているチームメイトとの共同作業をより効率的に進められるようになります。
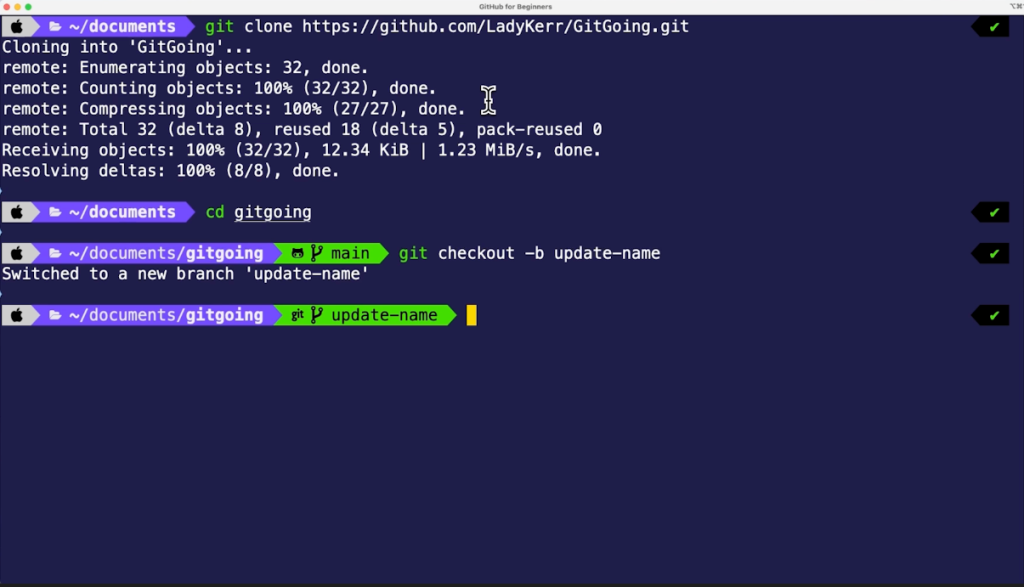
それでは、クローンしたリポジトリに新しいブランチを作ってみましょう。

git checkout -b update-nameと入力すると、update-nameという新しいブランチが作成され、そこに変更を加えることができます。このコマンドを使うと、新しいブランチの作成とブランチの切り替えを同時に行うことができます。 -
Git ブランチ
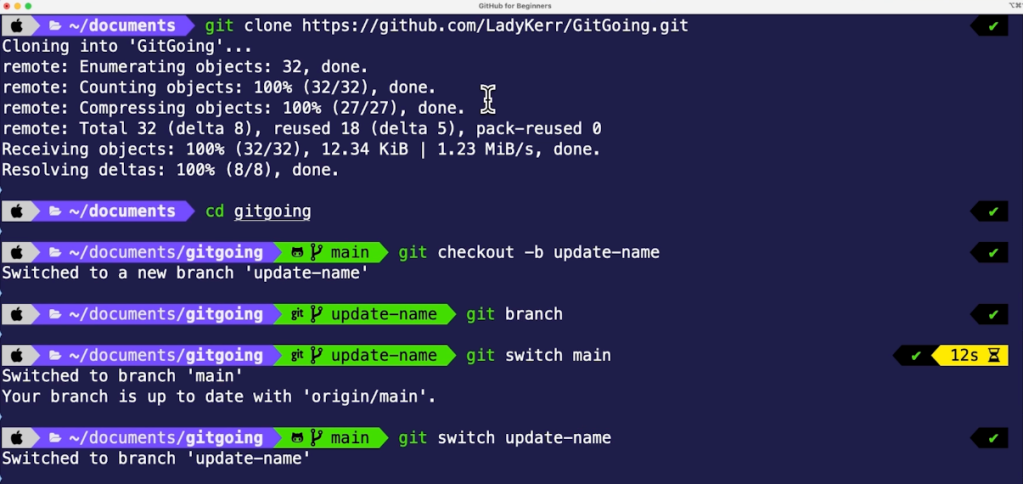
git branchmainブランチ、init という名前のブランチ、そして新しく作成した ブランチです。キーボードの q キーを押して終了します。update-name -
Git の切り替え
さて、メインブランチに戻りたい場合はどうすればいいのでしょう?
git switchコマンドを使います。ターミナルでgit switch mainと入力すると、メインブランチに戻ることができます。これでメインブランチに戻りました。作成したブランチに戻って、ファイルに少し変更を加えてみましょう。

git switch update-nameと入力して、コードエディタでプロジェクトを開きます。index.htmlファイルに移動し、ファイルを右クリックしてopen previewを選択します。これでサイドブラウザーが開き、コードに反映された変更を見ることができます。このアプリのタイトルを “Git Going “に変更することになったとしましょう。HTMLファイルの名前を更新し、
git statusを実行してファイルが変更されたか確認します。先ほど学んだことを実践して、これらの変更をステージングエリアに追加し、変更をローカルリポジトリ
git add . git commit -m "update app name" git statusにコミットします。次に、先ほどクローンしたリモートリポジトリにローカルの変更を取り込んでアプリを更新します。 -
Git のプッシュ
先ほど行った変更をリモートリポジトリに取り込むには、変更をリモートリポジトリにプッシュする必要があります。
コマンド
git pushは Git に「ファイルの変更を追跡してくれてありがとう。この変更をメインプロジェクトのファイルにアップロードします。」 と伝えます。変更をプッシュするということは、要するに、ローカルリポジトリで行ったコミットをリモートリポジトリに反映させるということです。これを行うには、
git push <remote> <branch>というコマンドを使います。”remote” はリモートリポジトリ、”branch” は作業中のブランチを表します。あなたの場合は、
git push origin update-nameと入力します。”origin” は「リモートリポジトリ」を指し、”update-name” はアップロードしたいブランチを指します。GitHub のリポジトリに戻ると、新しいブランチが追加されていることがわかります。これが、Git push と呼ばれる所以です!

これで、GitHub でプルリクエストを発行して自分の変更をメインブランチにマージできるようになりました。プルリクエストとは、あるブランチの変更を別のブランチにマージしたいという提案のことです。あなたの場合は、更新した名前をメインブランチにマージしたいとします。
-
Git の プル
git pullは、ローカルリポジトリとリモートリポジトリを常に最新の状態に保つために実行する重要なコマンドです。リモートリポジトリのメインブランチを変更内容で更新したら、ローカルリポジトリに戻りましょう。
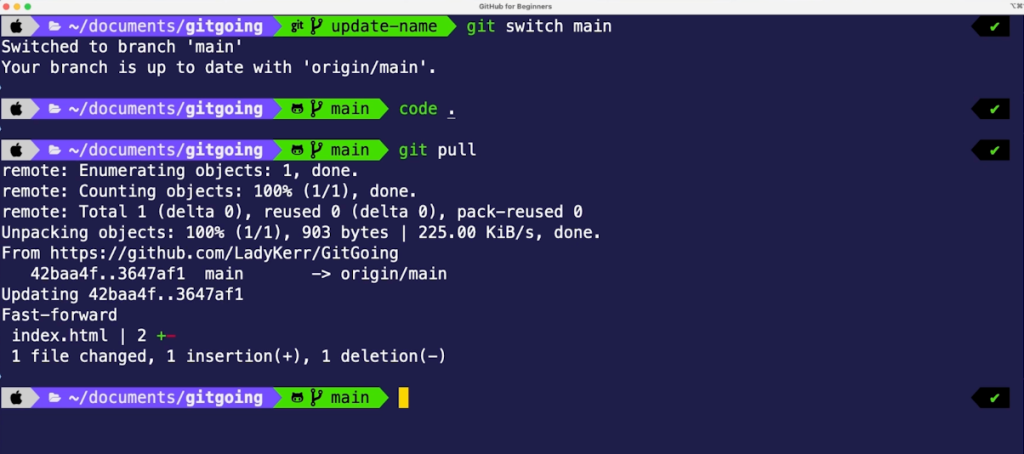
ターミナルで
git switch mainと入力し、エディターでファイルを開きます。index.htmlファイルに移動し、アプリの名前を確認します。メインブランチを新しい名前で更新したにもかかわらず、アプリの名前は「Todo」のままです。では、何が起こったのでしょうか?リモートリポジトリのメインブランチを更新したのであって、ローカルのコピーを更新したのではないと思ったなら、そのとおりです。ローカルリポジトリはリモートリポジトリのコピー/クローンであり、それぞれのブランチには独自の履歴があることを覚えておいてください。ローカルブランチ
update-nameで変更を行い、リモートリポジトリにプッシュしたので、ローカルでも同じことを行い、mainブランチのローカルコピーに変更をマージする必要があります。ローカルブランチをリモートブランチと更新するには、
git pullコマンドを使用します。このコマンドは、行われたすべての変更を取得し、ローカルブランチにマージします。
ターミナルのメインブランチで、
git pullを実行してください。これでブランチが更新され、変更点が返されます。すると、1 つのファイルが変更され、1 つの挿入と 1 つの削除が行われたことがわかります。 -
Git ショウ
さて、たくさんの変更を行いました。これまでに行ったすべての作業をどうやって記録するのでしょう?
そこで、
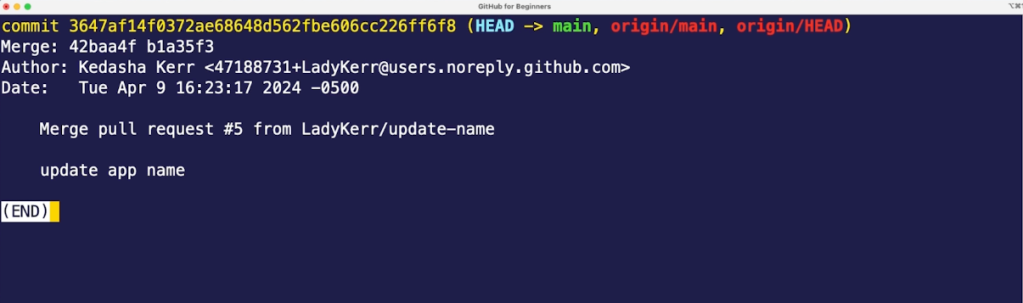
git showコマンドの出番です。Git show を使うと、今いるブランチで行った変更を見ることができます。プロジェクトの履歴を見るには最適な方法です。ターミナルで
git showをメインブランチで実行します。ここにはたくさんの情報があります:- コミット ID (sha と呼ばれます)
- コミットメッセージの作者、時刻、日付
- コミットメッセージそのもの
- ファイルに加えられた実際の変更内容

GitHub フロー
これで、プロフェッショナルとして git を扱うための十分な準備が整いました。これらのコマンドを練習することで、あなたはより効果的な Git ユーザーとなるでしょう。そしてこれが、私たちが GitHub フローと呼んでいるものにつながっていきます。
GitHub フローとは、誰でも使えるブランチベースのワークフローです。つまり、リポジトリで作業するときはいつでも GitHub フローに従うということです!
リポジトリをクローンし、新しいブランチを作成し、そのブランチに変更を加え、GitHub にプッシュし、プルリクエストをオープンしました。通常この段階では、自分が行った作業についてチームメイトにフィードバックを求め、コメントに対応します。そしてプルリクエストをメインブランチにマージし、自分のブランチを削除します。
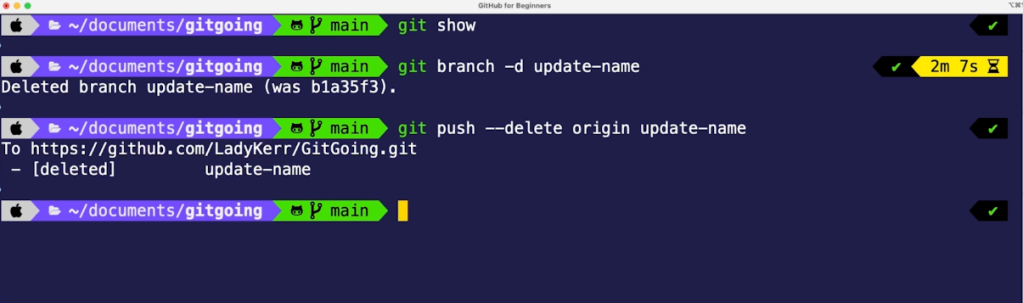
GitHub フローの最終段階として、ブランチを削除してみましょう。ブランチを削除するコマンドはgit branch -d update-name で、これはローカルでブランチを削除します。リモートでブランチを削除するには次のコマンドを実行します。git push —delete origin update-name で、リモートリポジトリのブランチを削除します。

これが GitHub のフローです。
まとめ
開発者として毎日使うことになる Git の必須コマンドを 12 個学びました。GitHub のフローを見ながら、学んだコマンドを練習していきましょう。何か質問やフィードバックがあれば、GitHub コミュニティーのスレッドに書き込んでください!
以下のリソースを使って、Git のスキルを練習し続けましょう:
The post Top 12 Git commands every developer must know appeared first on The GitHub Blog.