Copilot Chat users can now use the Vision input in VS Code and Visual Studio in public preview
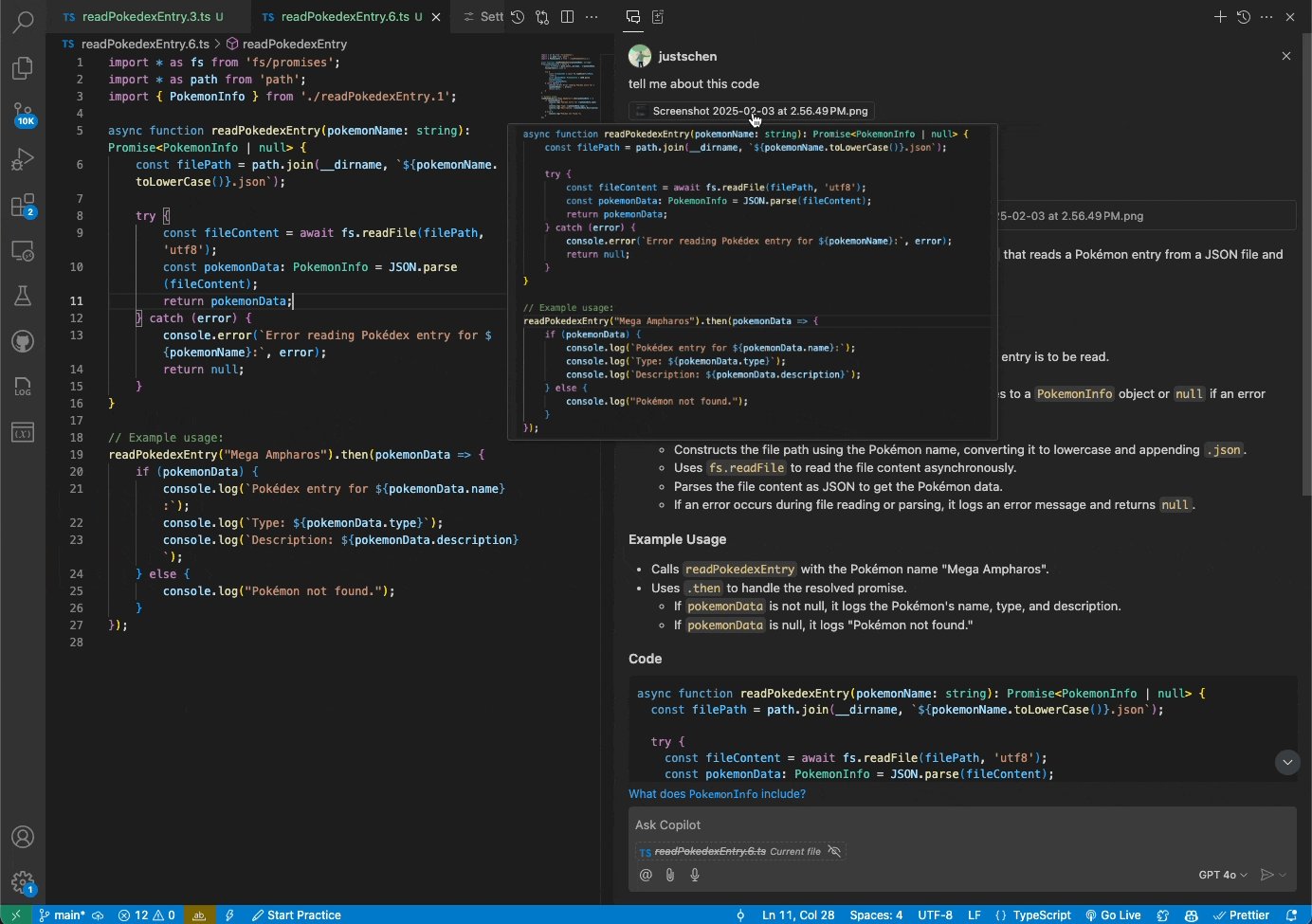
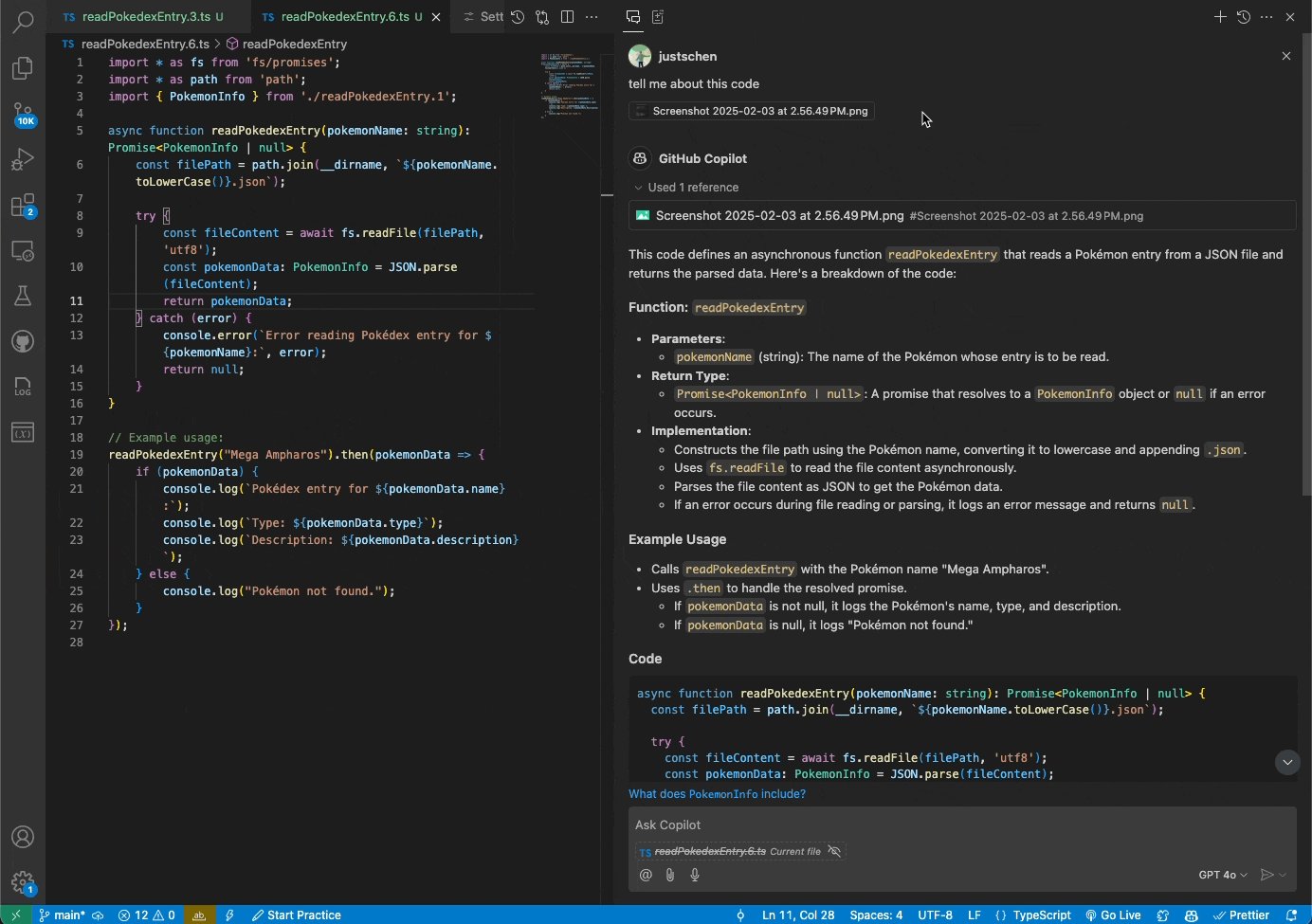
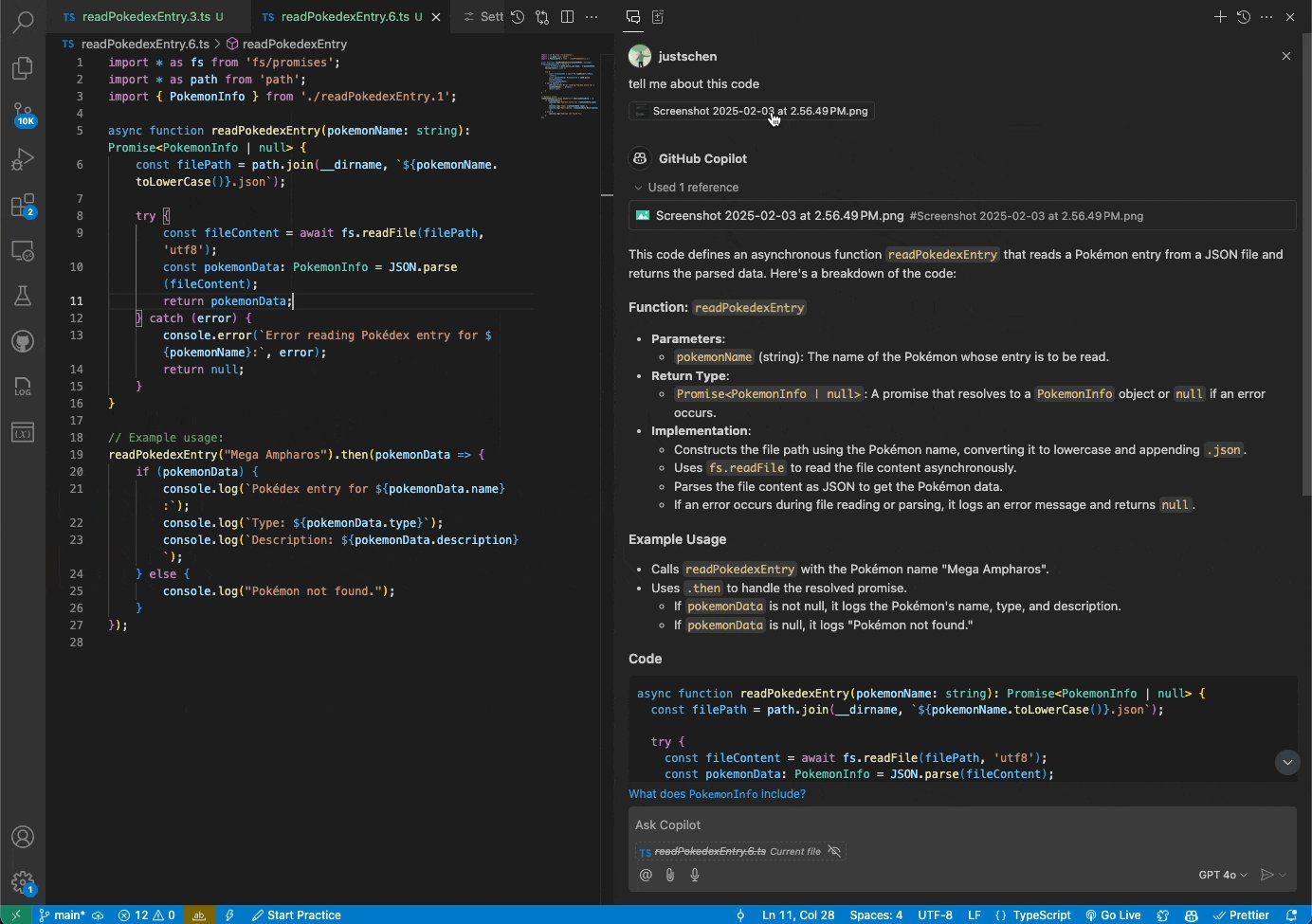
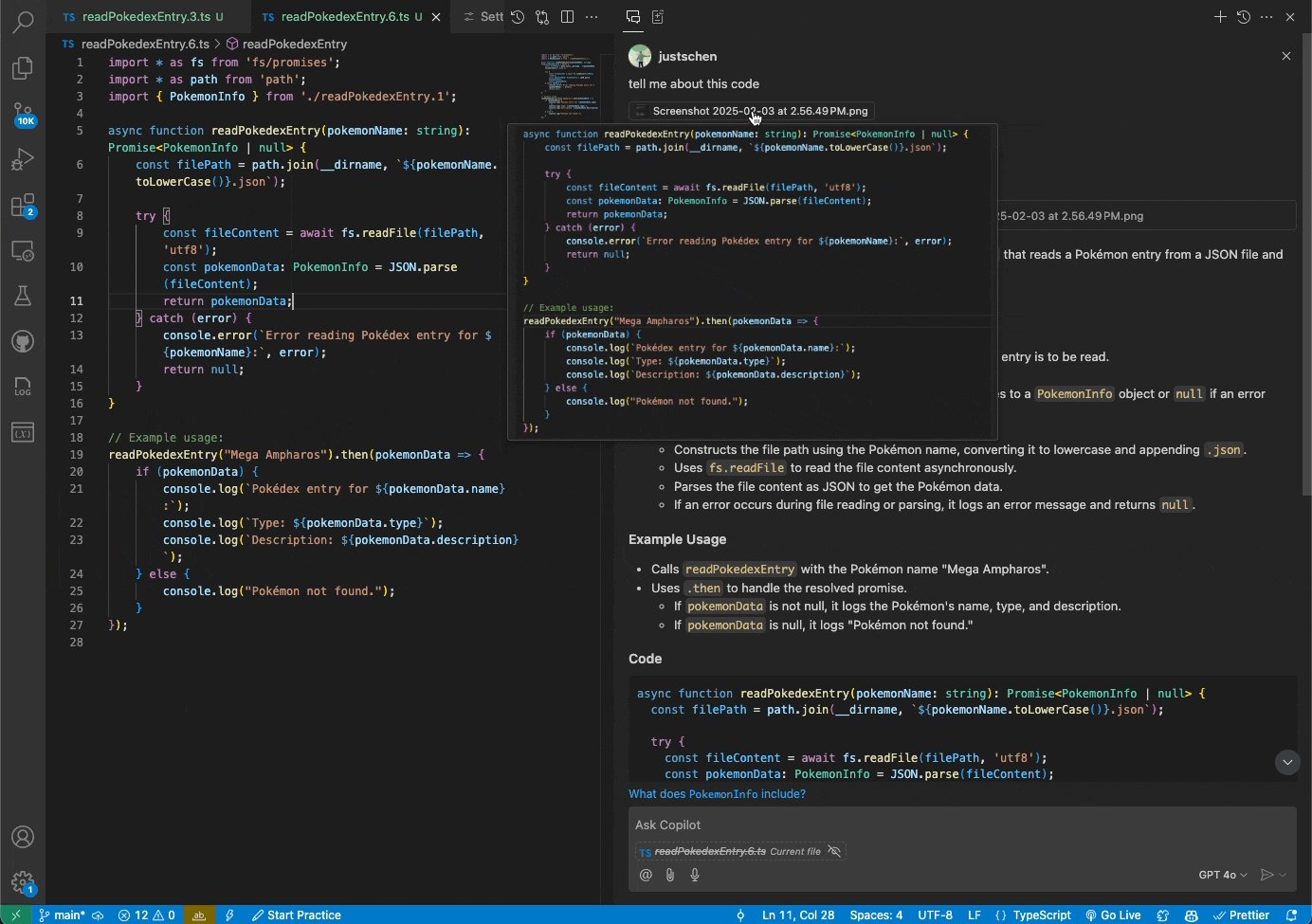
You can now attach images and work with them directly in Copilot Chat in VS Code or Visual Studio. Share screenshots of errors and Copilot will interpret the image and resolve the issue. Or share mockups of new designs, and Vision will help you bring them to life.
You can now attach images using several methods:
- Drag and drop images from your OS or from the Explorer view
- Paste an image from the clipboard
- Attach a screenshot of the editor window (in VS Code, select Attach > Screenshot Window)
Currently, the supported image types are JPEG/JPG, PNG, GIF, and WEBP.
You can use the vision capability with the GPT-4o model. Make sure you have the Copilot ‘Editor Preview Features’ policy enabled to get access.
This feature was previously available to VS Code Insiders and Visual Studio Preview users, and is now available to users of the stable editor versions in public preview.

To learn more, read the documentation about using Vision in Copilot Chat.
Please share your feedback in our community discussions.
